С каждым новым днем всемирная паутина становится все более продвинутой. Интернет уже давно получил статус одного из наиболее мощных и общедоступных источников информации с неограниченной возможностью. Веб-сайты стали самым удобным способом передачи и обмена информации между людьми, намного опережая радио и телевидение.
Но мощь всемирной «паутины» иногда не применяется надлежащим образом или в полную силу, чтобы предоставлять пользу личностям с особыми требованиями. Первое исследование доступности сайтов было произведено под руководством компании Nomensa еще в 2006 году, и оно показало, что из 100 ведущих веб-сайтов основных 20-ти стран мира 97% не достигли даже уровня доступности Single-A (базовый показатель рейтинга Web Content Accessibility Guidelines). Их рейтинг напоминает рейтинг телефонов Fly http://www.fly-phone.ru/notes/smartphones/kupit_telefon_na_2_sim_karty/ где можно купить телефон на 2 сим карты.
В этой статье описаны простые, но особенно эффективные рекомендаций, которые улучшат общедоступность и внятность вашего веб-сайта.
Цвет
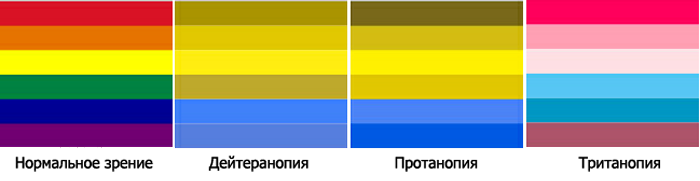
Таблица для проверки дальтонизма

Самое первое, что нужно учитывать – это цвет вашего веб-сайта. Только в Соединенных Штатах Америки за 2012 гол зарегистрировано около 10,7 миллионов мужчин и 0,8 миллионов женщин, страдающих от различных типов дальтонизма. Дейтеранопия и протанопия – две самые распространенные формы дальтонизма. Личности, переживающие эти виды болезни, не различают зеленый, оранжевый, красный и другие похожие цвета. В процессе создания дизайнерской части веб-сайта на этом необходимо заострять внимание.
Самое простое решение этой проблемы – протестировать сайт одной из многочисленных программ, находящихся в интернете. Сайты Sim Daltonism, Color Filter и VisCheck с помощью спец. фильтров покажут, как дальтоники видят ваш веб-сайт.
Использование высокого цветового контраста -еще один хороший выход из ситуации. Этот способ практичен как для дальтоников, так и для обычных, здоровых пользователей. По стандартам Web Content Accessibility Guidelines (WСAG), минимальной пропорцией контраста является 4:5:1. Для текста идеальным соотношением будет 7:1, то есть черные символы (#000000) на белом фоне (#ffffff) (в скобках изображен универсальный код цвета).
Ссылки
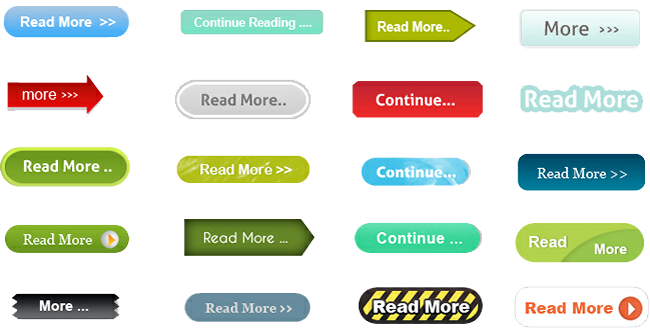
Привлекательные, но неинформативные ссылки

В обязательном порядке необходимо убедиться, что все контекстные ссылки на веб-сайте выглядят информативно. Некоторые люди с особыми требованиями используют экранный ридер. Большинство таких программ предлагают пользователям функцию навигации по сайту путем перехода от ссылки к ссылке с целью найти необходимую информацию. Из всех текстовых ссылок, пользователь будет заострять внимание только на словах, или фразах ссылок, не учитывая контекст, в котором они применяются. Ссылки типа «Далее», или «нажмите сюда» являются ненужными и бесполезными, так как они не дают пользователю информацию о том, куда он перейдет.
Веб-сайт будет более доступным , если он будет хранить ссылки типа «узнать больше об этой статье», или другие уточняющие ссылки в тексте.
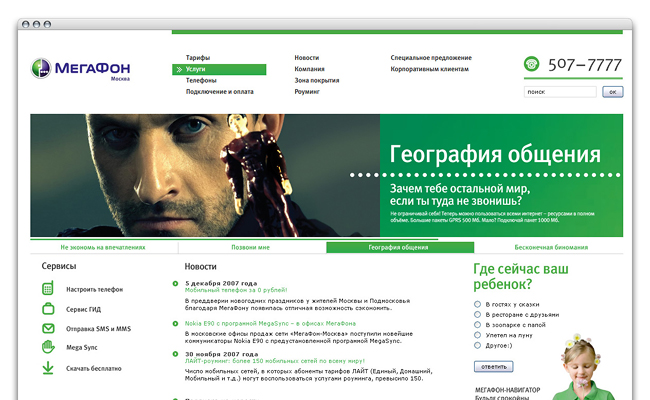
Навигация

В идеале нужно сделать веб-страницу с логической структурой и интуитивной навигацией. Основная навигация обязательно должна быть в самом начале сайта. Также главным является предоставление дополнительной иерархии элементов сайта, которая определяет различные степени важности внутреннего контента с помощью использования адекватного стиля и человеческой логики. Это значительно помогает пользователю различать контент, заголовки и подзаголовки. Все делается довольно легко при помощи HTML-разметки и CSS-стилей.
Рассуждая о общедоступности веб-сайта, всегда нужно помнить разницу между удобством его использования и его доступностью. Чтобы сайт был удобным, он должен быть доступным. Именно поэтому данные здесь рекомендации по улучшению доступности вашего веб-сайта, сэкономят время и нервы вашим пользователям, а вам принесут новых пользователей.