Чтобы придать сайту большую привлекательность, используют баннеры — картинки, призванные рекламировать сайт. Баннеры статичные (неподвижные), безусловно, не столь выразительны по сравнению с анимированными, содержащими движение, баннерами. Такие «живые» картинки привлекают большее внимание к сайту.
Анимированный баннер в фотошопе
Всем хорошо известная и освоенная программа графического редактора Adobe Photoshop, имеющая множество возможней, помогает самостоятельно, без привлечения специалистов по созданию сайтов сделать анимированный баннер в фотошопе.
Анимированный баннер очень помогает продвижению сайтов. Ведь известно, что анимация притягивает внимание лучше, чем статичный баннер, при этом, в анимированном баннере можно поместить больше информации и лучше ее «подать».
Порядок создания анимированного баннера в фотошопе
1. Готовим баннер в программе Adobe Photoshop.
Для этого выбираем размер баннера и сценарий (что и как будет двигаться). Готовим логотип компании, отбираем в интернете сюжетные картинки, которые составят основу анимированного баннера.
2. В фотошопе создаем файл, в котором красиво и со вкусом размещаем подобранные картинки и логотип.
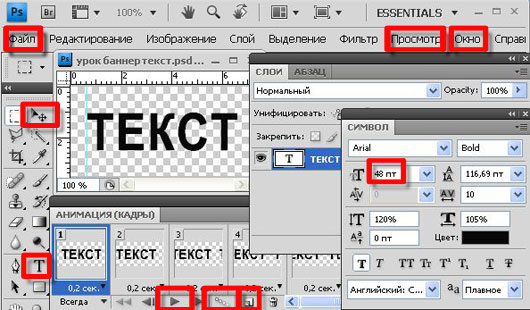
3. Создаем столько слоев, сколько текстов будет написано на баннере. Используется такая последовательность «фотошоповских» опций: верхнее меню; слой; новый; слой. Слой за слоем записывается нужный текст, и включается значок «глаз», чтобы получить наслоение надписей.
4. Привносим в статические GIF картинки движение с помощью опции «анимация». Для этого в каждом слое последовательно отключаем значок «глаз» и используем опцию «создать дубликат текущего кадра».
5. Устанавливаем время воспроизведения каждого слоя (количество секунд) и выбираем опцию «всегда».
6. Жмем «воспроизведение» и видим результат «живой» анимированный баннер.
7. Сохраняем его: файл; сохранить оптимизированный.
8. Заливаем (устанавливаем) анимированный баннер его на сайт.
Вот и все. Это так интересно – уметь сделать анимированный баннер в фотошопе для своего сайта или блога!