
Сегодня мы узнаем как сделать логотип в Photoshop. Естественно, уровень сложности остается на минимальном уровне, так как мы с вами только начинаем этот нелегкий, тернистый путь. Делать логотип я решил, наверное, потому что из всех возможных видов работ в веб-дизайне, эта ниша является, что ли самой простой, хотя нет, не то чтобы самой простой, скорее самой легко-усваиваемой.
Создание логотипов является одним из самых стабильных видов заработка, так как создание логотипа — это первое в чем нуждается молодой бизнесмен. В дальнейшем будущем, от вас будет требоваться только нестандартное мышление и желание зарабатывать на своем знании Photoshop. Ну а пока больше в сторону базовых знаний и практики…
Исходные материалы: Кисти
- 1. Для начала нам требуется создать новый файл с разрешением 800х600 пикселей
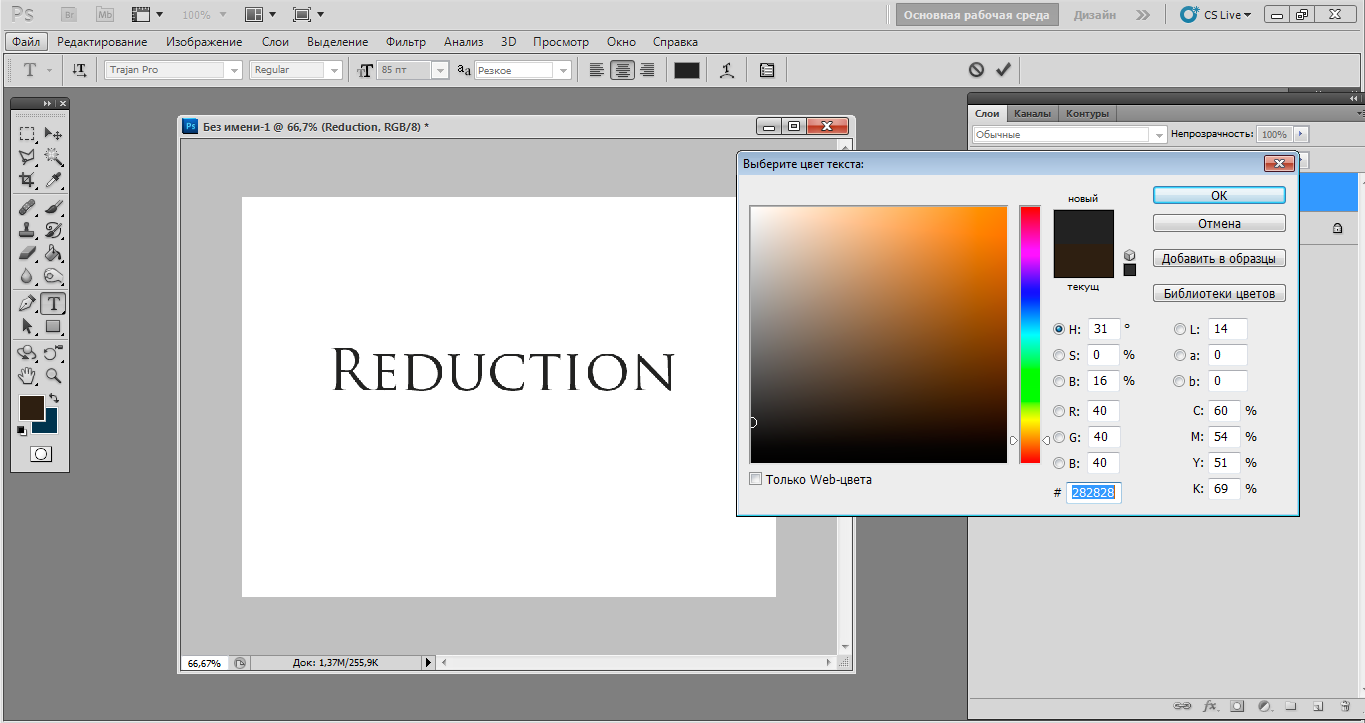
- 2. Выбираем инструмент Горизонтальный текст (T), размер шрифта 85пт. Придумываем прикольное название (в моем случае это будет «Reduction music») и выводим его на экран (цвет моего текста #282828).

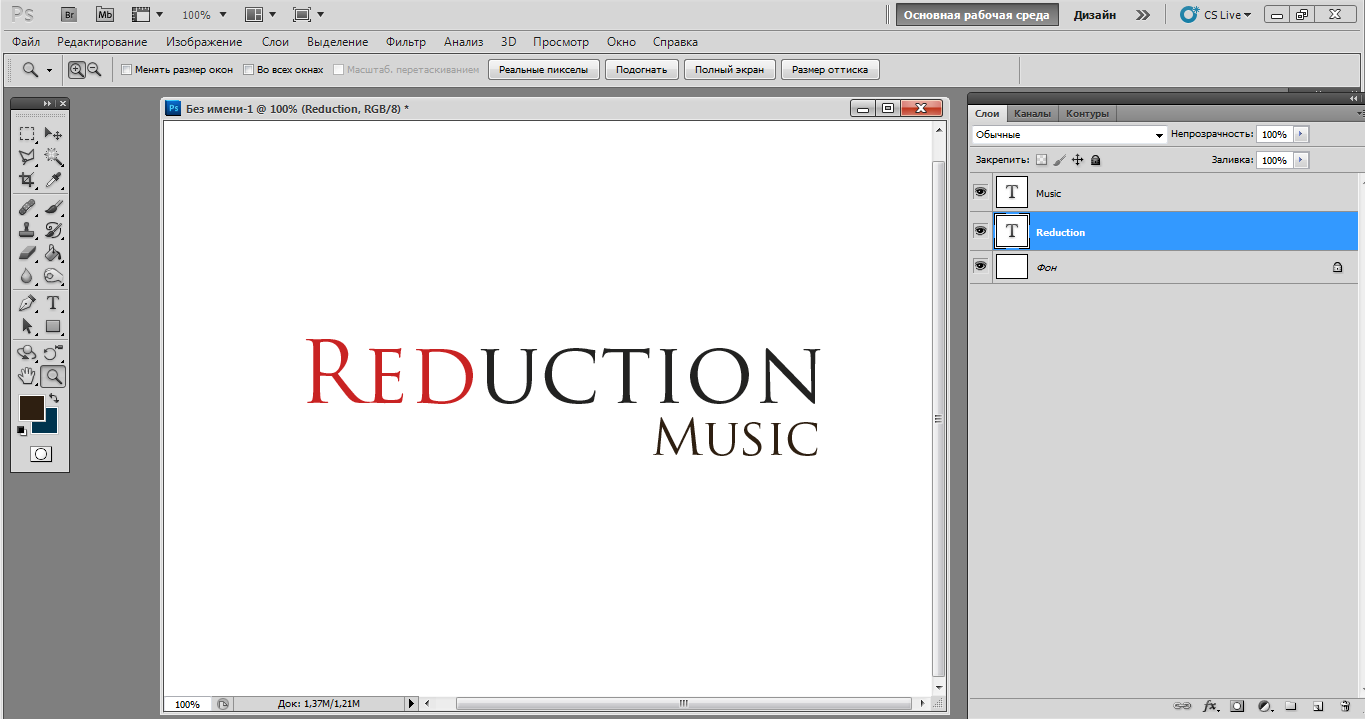
- 3. Далее тем же шрифтом, но уже с размером 50пт пишем Music (ставим в правый нижний угол надписи «Reduction»), также нужно выделить «Red» в первой надписи и окрасить эти буквы в #ac2828 цвет.

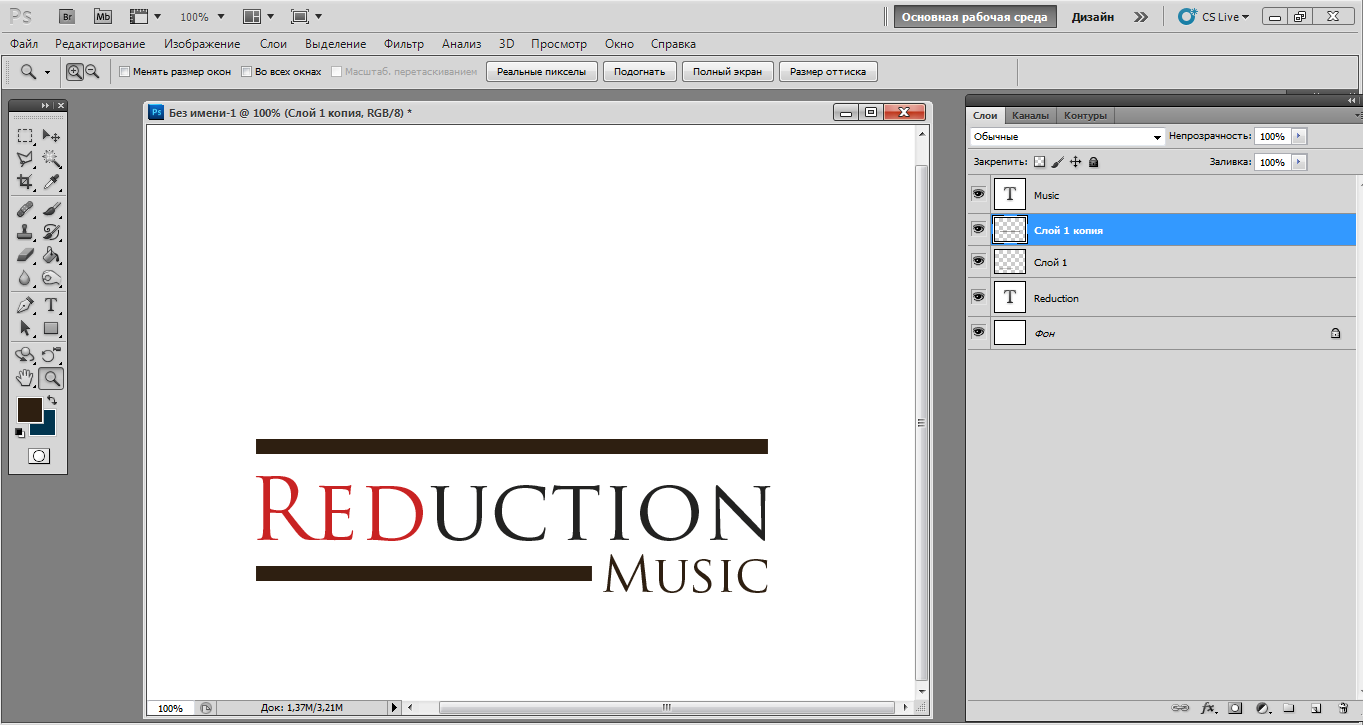
- 4. Выбираем инструмент Прямоугольник (U) и вырисовываем простой декоративный элемент логотипа.

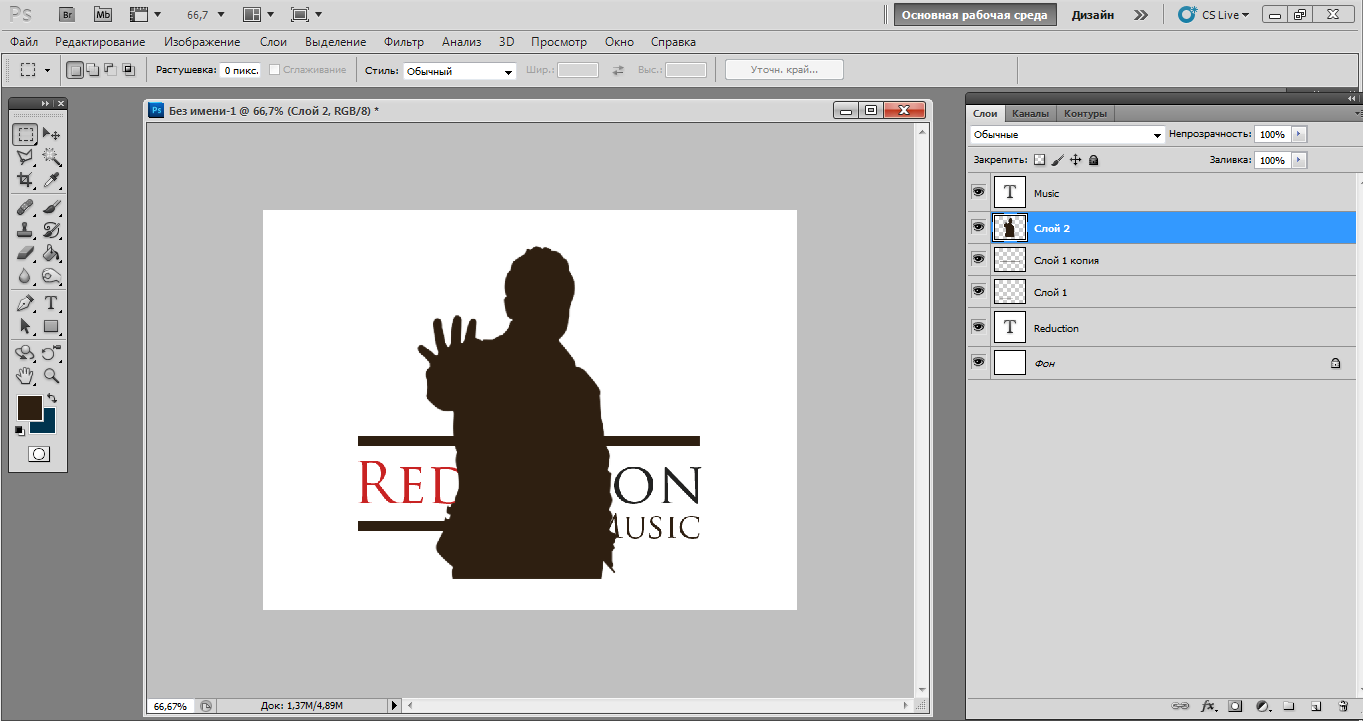
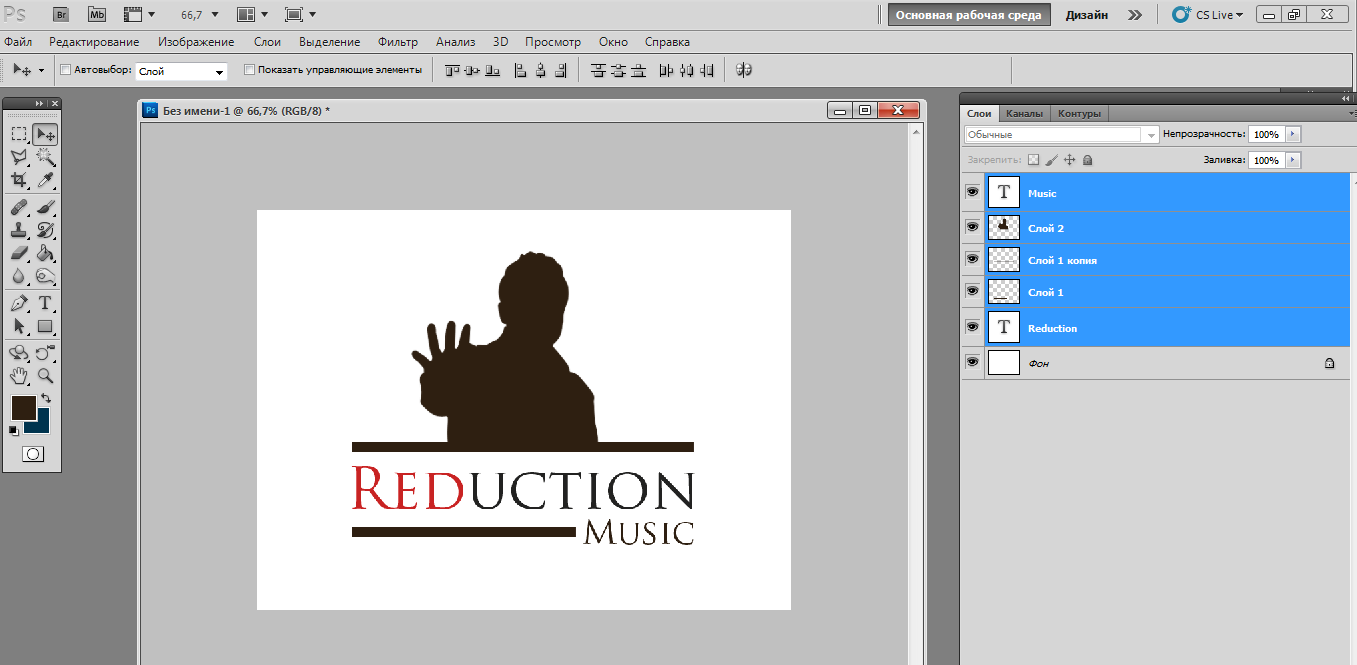
- 5. Создаем новый слой. После этого инструмент Кисть (B), выбираем заранее скаченные кисти ( в начале урока ссылка), размер 500пт и добавляем на новый слой, поверх логотипа

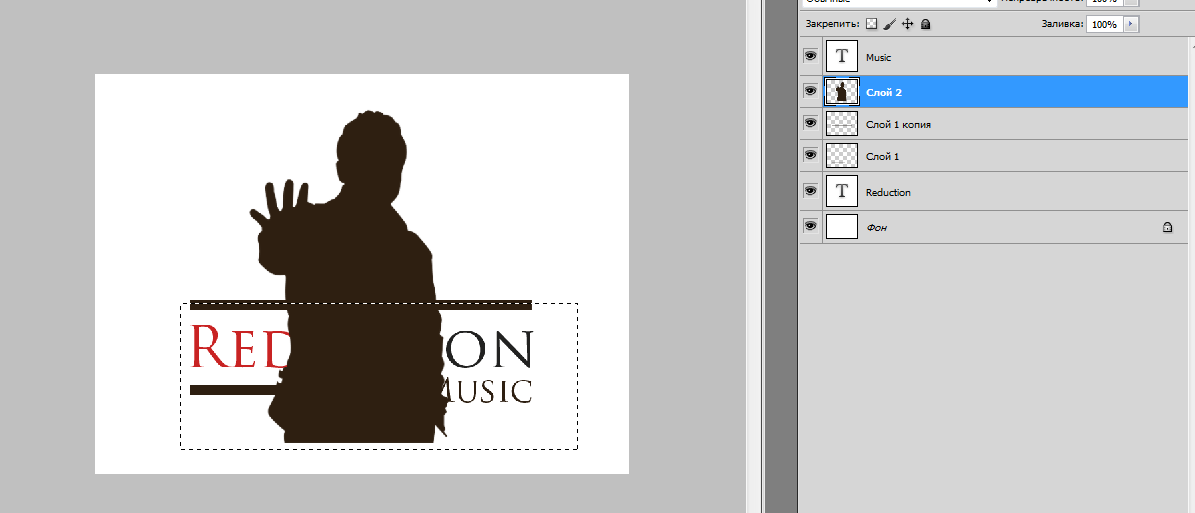
- 6. Выбираем слой с нашей кистью, затем берем инструмент Прямоугольная область (М) и выделяем силуэт человека, начиная с середины верхнего подчеркивания надписи «Reduction

- 7. Нажимаем на кнопку Delete

Итог
