
Не знаете как нарисовать баннер в фотошопе с простым, но красивым дизайном? Отлично, давайте по порядку. Этот урок является очень актуальным в наше время, так как баннерная реклама была и остается самым эффективным способом продвижения себя, своей компании, вообщем своих услуг и товаров.
Как говорится у нас России, «Встречают по одежке, провожают по уму». Так вот сейчас, мы будем пробовать создать «одежку», ведь самое главное в бизнесе — это заманить клиента, а основная реклама идет именно с баннеров. Прежде чем рисовать баннер для сайта, требуется его создать. Идеальным выбором будет воспользоваться услугами лучших конструкторов сайтов, найти которые можно по ссылке.
Исходные материалы: Иконка с будильником, Шрифты Myriad Pro
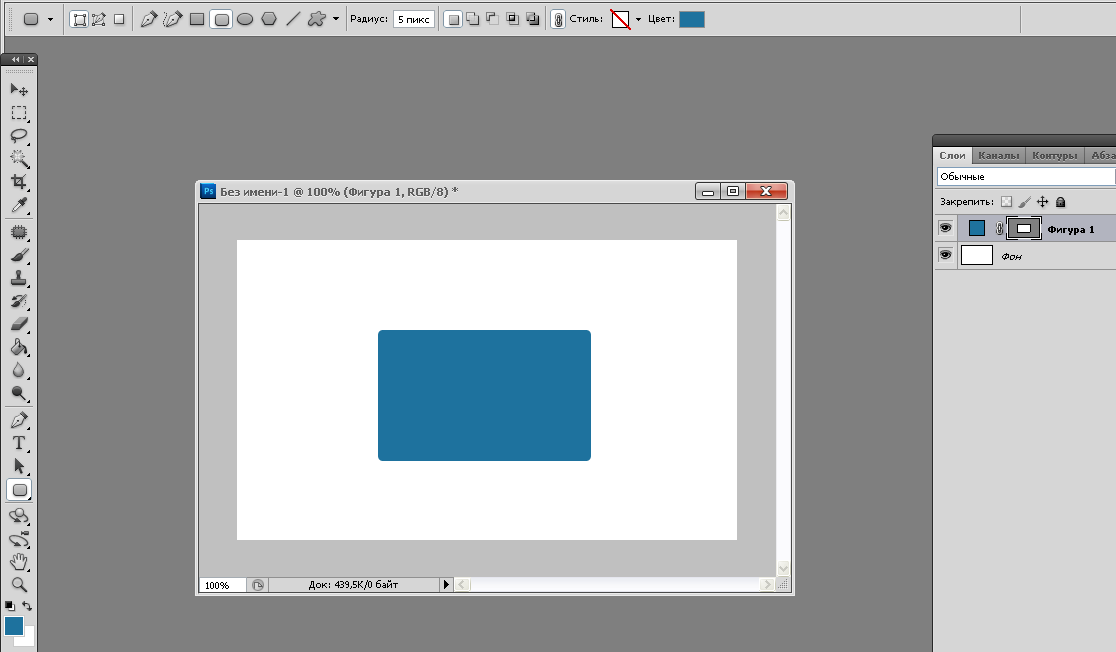
- 1. Создаем новый документ 500×300, цвет фона — белый.
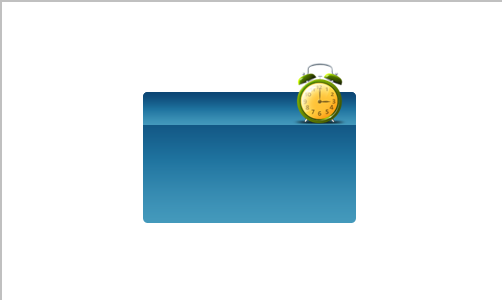
- 2. Выбираем инструмент Прямоугольник со скругленными углами (радиус: 5 пикселей) и рисуем прямоугольник, цвет #1e729e

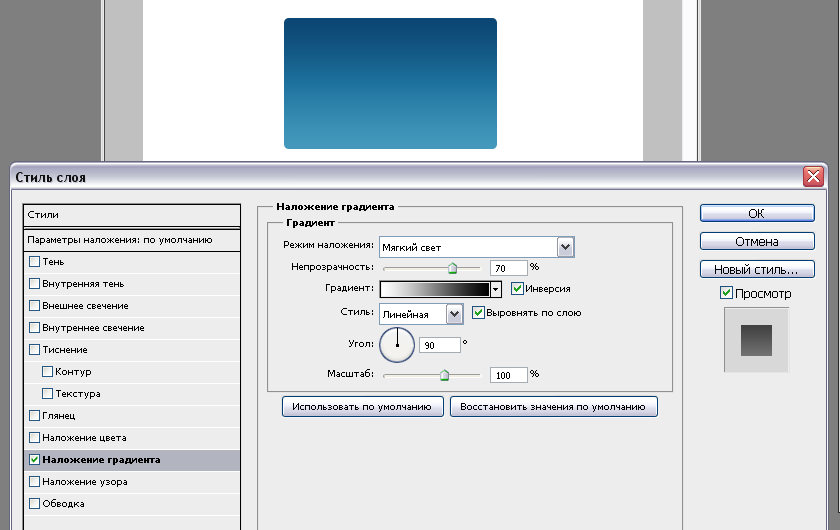
- 3. После этого, нажимаем правой кнопкой мыши по слою с нашей фигурой > Параметры наложения. После этого выберите Наложение градиента и выставьте настройки как на скриншоте ниже:

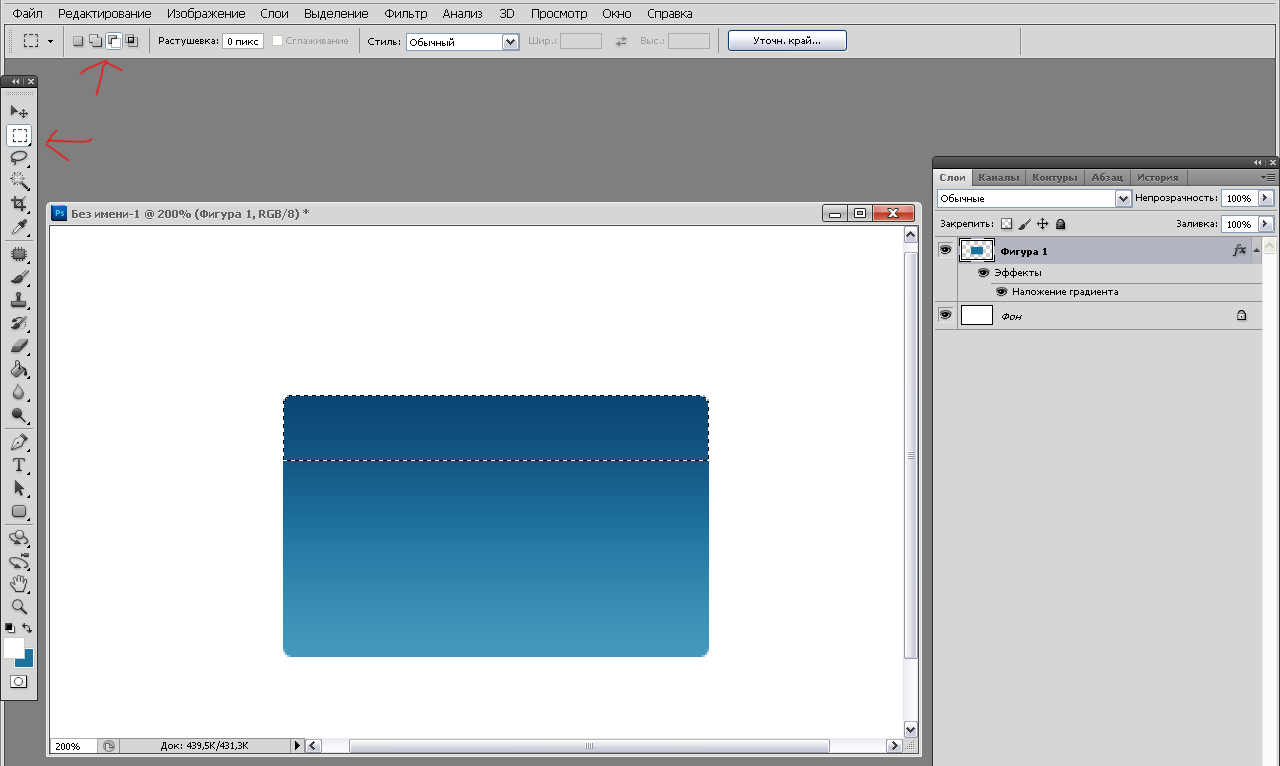
- 4. Растрируем слой (правой кнопкой мыши по слою > Растрировать слой). Затем с зажатой клавишой Ctrl нажимаем по иконке с изображением в палитре слоев, чтобы выделить слой. Выбираем инструмент Прямоугольная область (M) в режиме Вычитание из выделенной области и выделяем нужную нам область как показано на рисунке ниже:

Затем нажимаем правой кнопкой мыши по выделенной области > Скопировать на новый слой
- 5. Хорошо, теперь нам требуется вставить в наш баннер иконку будильника, которую можно скачать в начале урока, в графе Исходные материалы. Загружаем иконку в наш документ, после чего Ctrl+T, чтобы уменьшить иконку до нужных размеров. Примерно так:

Также можно использовать инструмент Резкость для улучшения резкости изображения будильника ![]() .
.
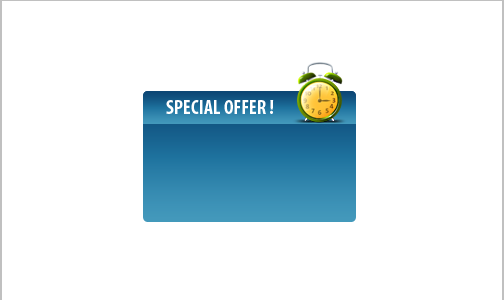
- 6. Ок, далее берем инструмент Горизонтальный текст и пишем название заголовка. Я использовал шрифт Myriad Pro, но вы можете использовать любой другой.

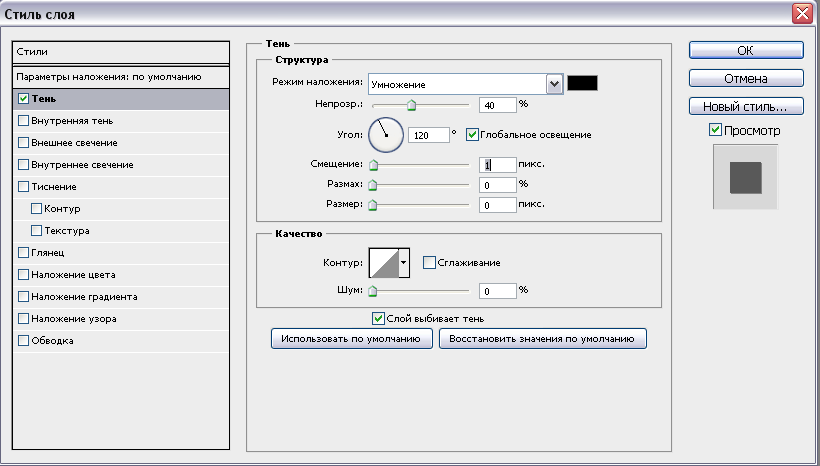
После в параметрах наложения накладываем тень:

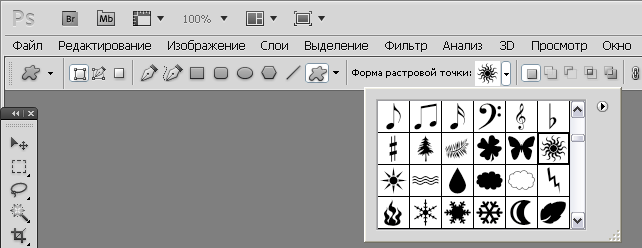
- 7. Отлично, заголовок сделан. Теперь нам необходимо украсить наш баннер небольшими декоративными элементами. Выбираем инструмент произвольная фигура
 и выберите одну из стандартных фигур.
и выберите одну из стандартных фигур.

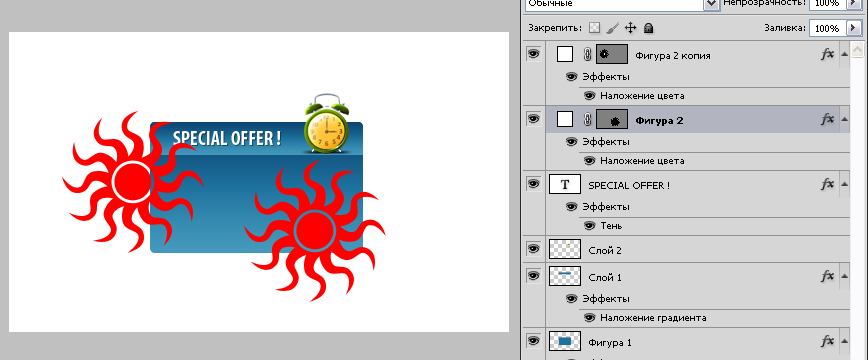
Добавляем два элемента на наш баннер.

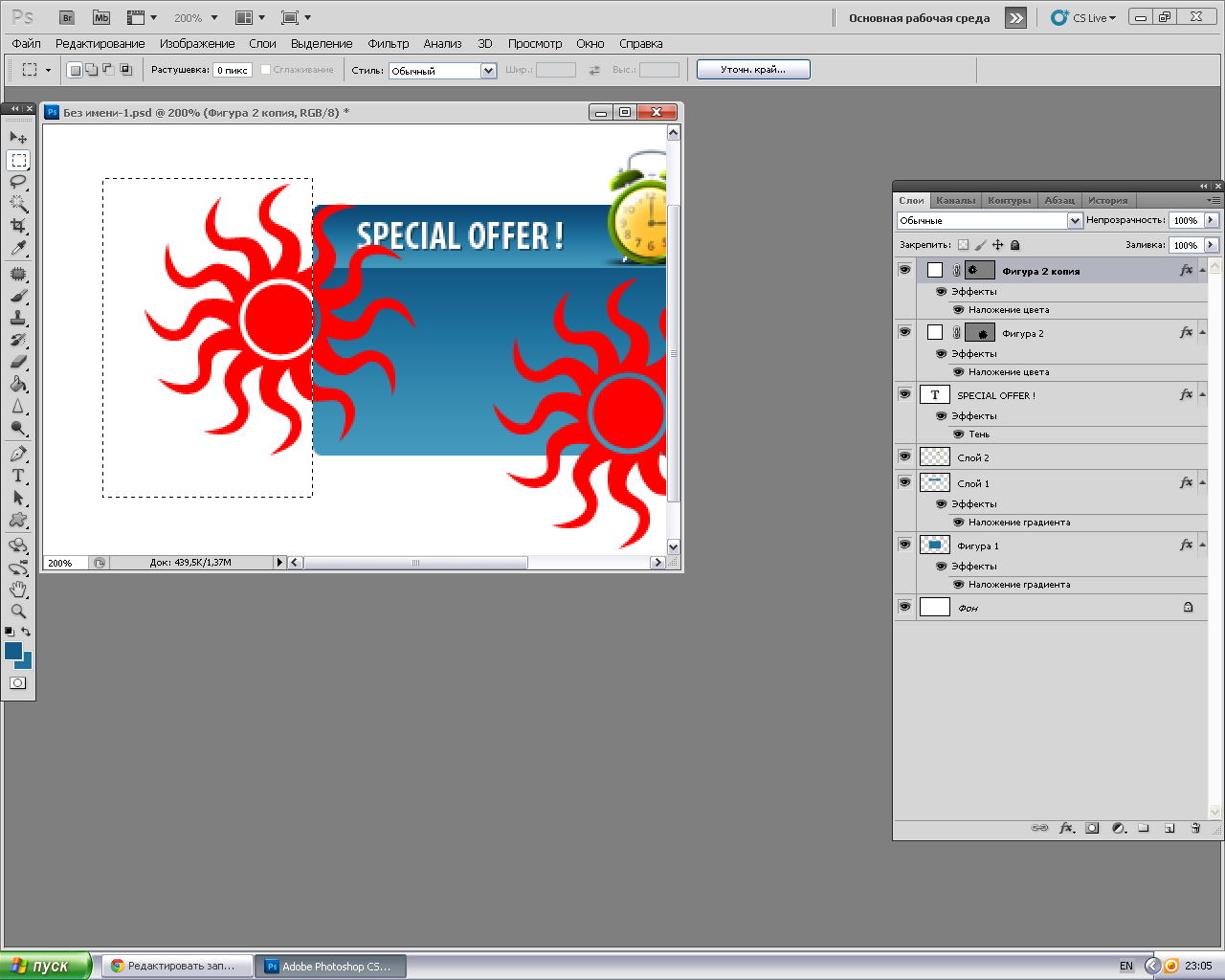
Далее нам требуется обрезать лишние части декоративных фрагментов. Итак, растрируем оба слоя с элементами (правой кнопкой мыши по слою > Растрировать слой). Берем инструмент Прямоугольная область и выделяем выступающие части элементов.

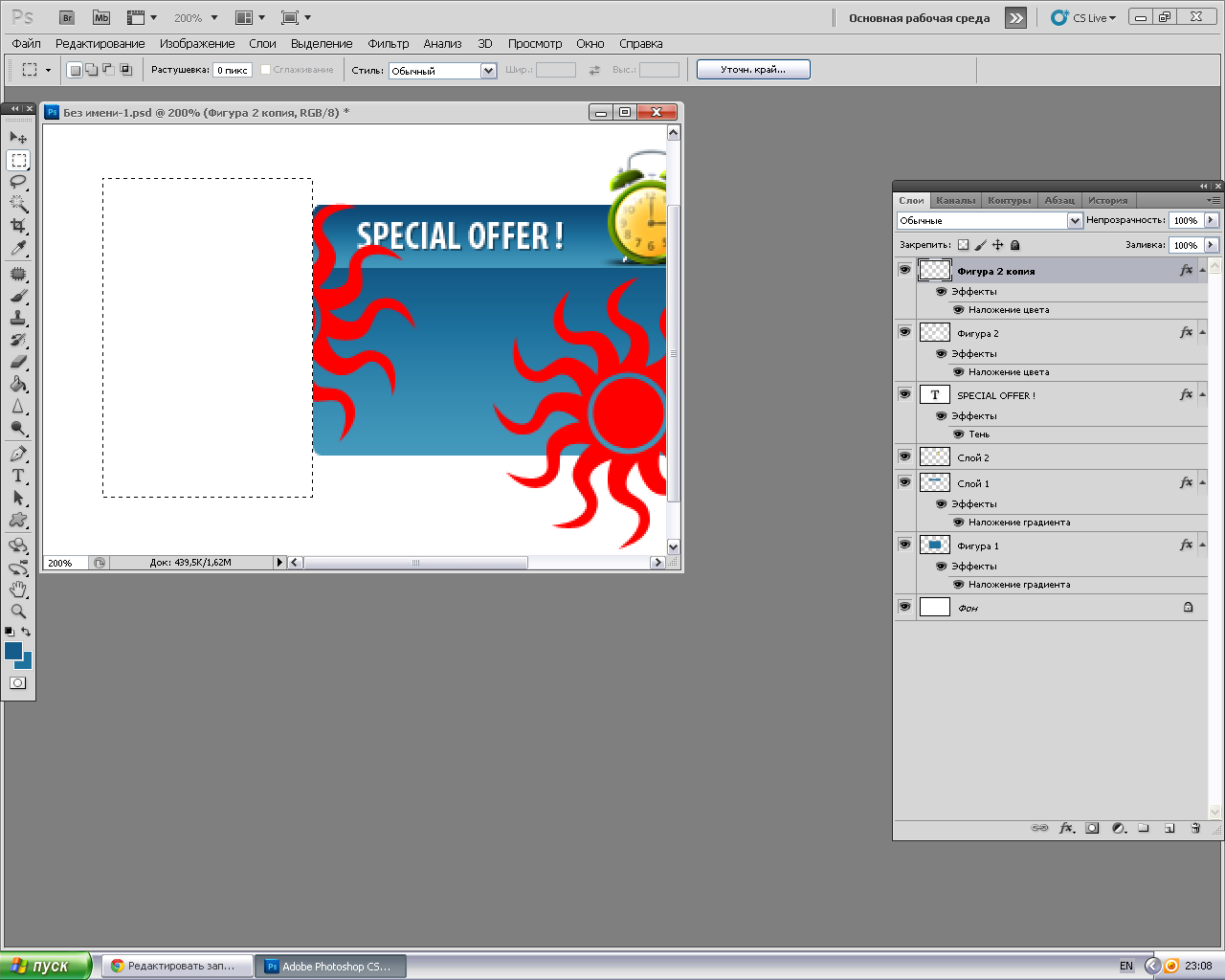
Нажимаем Delete

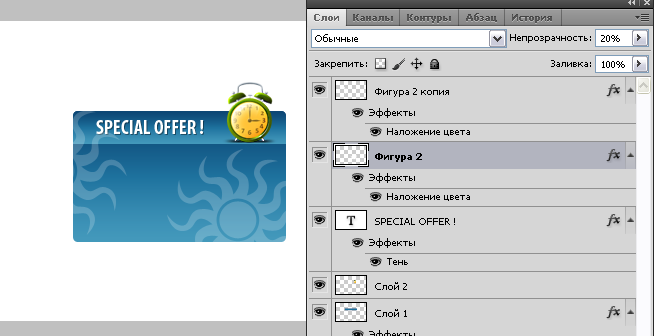
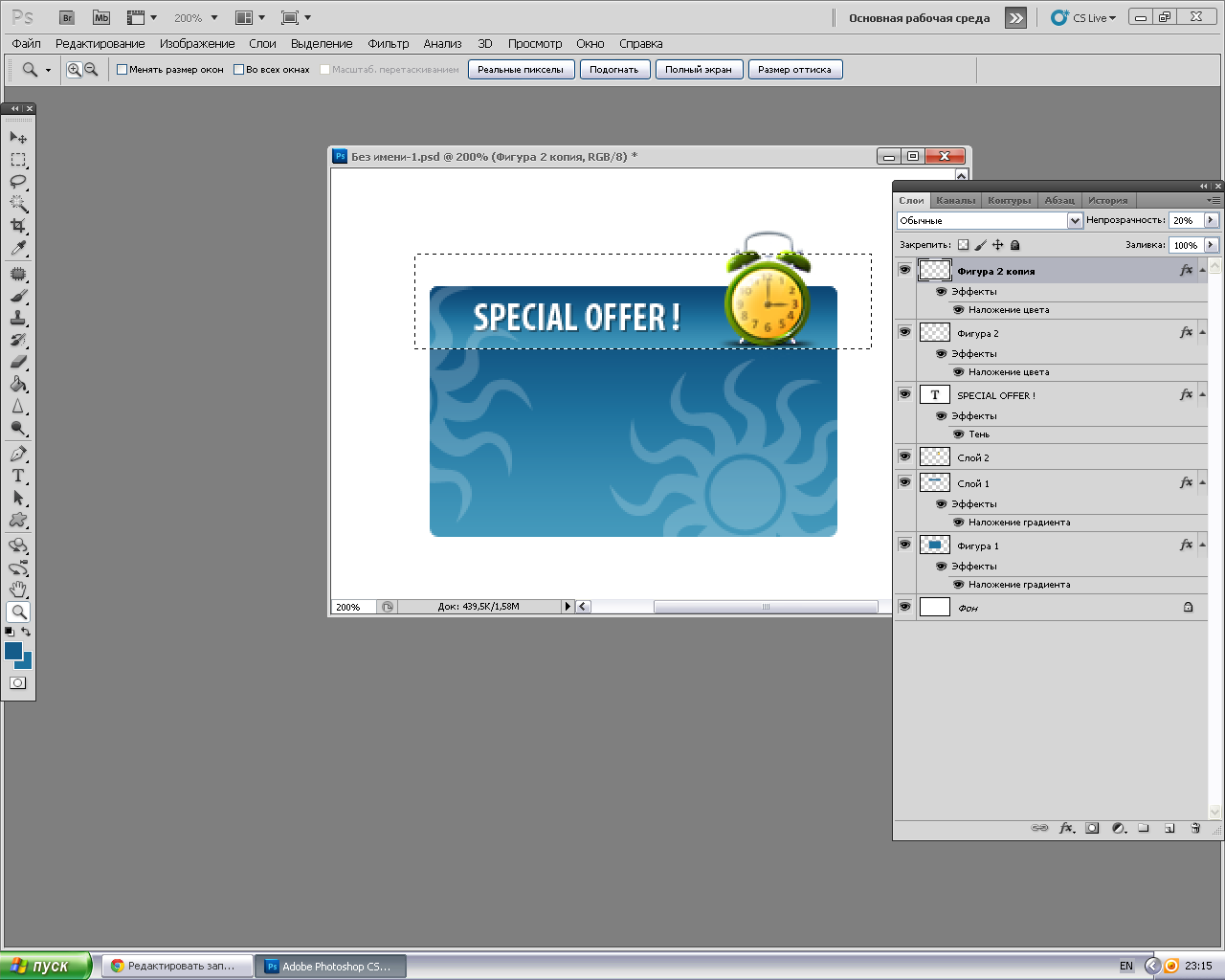
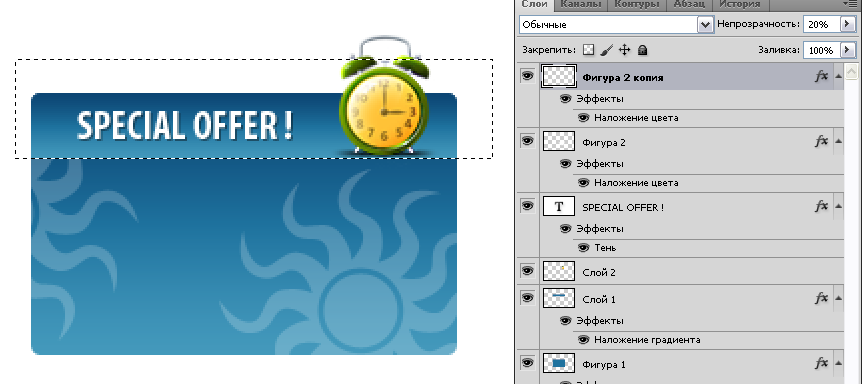
Повторяем ту же операцию с другой фигурой и перекрашиваем их в белый цвет. Непрозрачность выставляем на 20%

- 8. Теперь нам требуется удалить декоративный элемент из заголовка. Для этого выбираем инструмент Прямоугольная область и выделяем поле нашего заголовка.

Жмем Delete

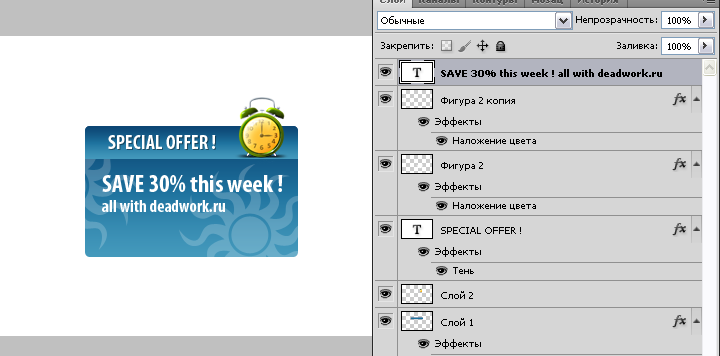
- 9. Выбираем инструмент Горизонтальный текст и добавляем текст. Шрифт тот же — Myriad pro.

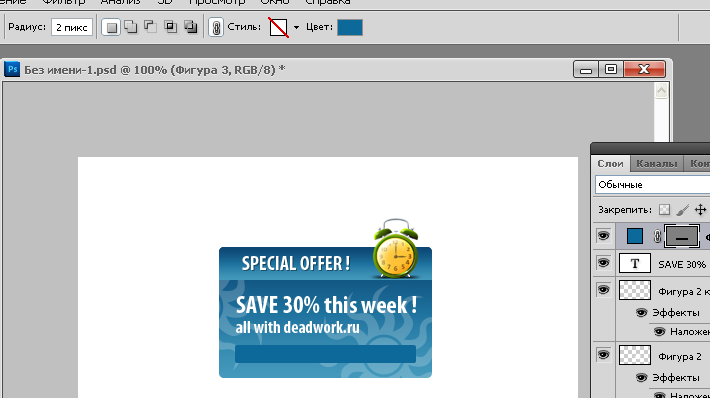
- 10. Добавляем кнопку для будущей ссылки на наш сайт. Выбираем инструмент Прямоугольник со скругленными углами (радиус: 2пикс). Рисуем фигуру, цвет #0d6999

- 11. Теперь используем Горизонтальный текст, чтобы добавить текст в нашу ссылку. Итак, сегодня мы узнали, как сделать тизер, всем счастливо!
Итог
