Наши уроки веб дизайна не останавливаются на достигнутом. Портал Deadwork.ru уже предоставил вам большой объем информации в этой сфере деятельности, как правила создания логотипа, но осталось масса нераскрытых вопросов в других видах работ. На самом деле просторы веб дизайна очень широки, и я бы даже сказал, почти необъятны, только самым сильным умам в силу стать профессионалом и понять абсолютно все законы этого нелегкого, непомерно заковыристового дела. (для справки, в Российской Федерации самый известный представитель таких людей — Артемий Лебедев) Сегодня темой нашего изучения является — основы веб дизайна. Я в подробностях расскажу вам о создании идеального дизайна вашего личного сайта, с соблюдением всех главных правил и канонов. Давайте начнем…
В создании любого макета веб сайта существует пять основных правил, которые ни в коем случае нельзя нарушать. Так сказать фундамент, и если их нарушить, то дом имеет вероятность не прожить до следующего года. Первое правило имеет название «акцентирование».
- Акцентирование
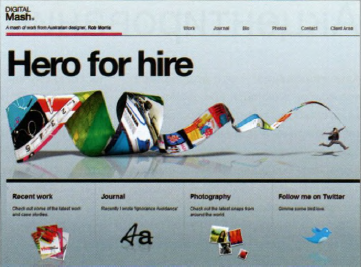
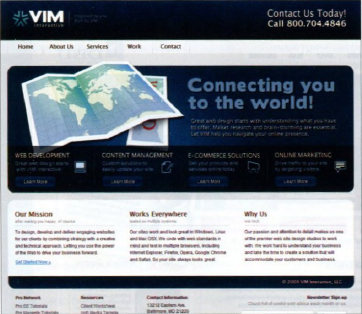
Это выделение особенной значимости, или важности элемента, присутствующего на нашем макете. В большинстве случаев понятие акцентирования полностью совпадает с понятием иерархии, ранговой системы расположения объектов на итоговом изображении. В нашем случае система — это полотно макета, ранги мы самостоятельно присваиваем тем, или иным деталям. Здесь самое главное проанализировать потенциальный контент вашего интернет портала, и решить для себя, какую иерархию построения графических элементов хотелось бы видеть в результате. Фокусируйте акцент на главном перечне элементов, ставьте их в центр страницы, выделяйте его отличным от всех цветом и так далее. Способов более чем предостаточно, включите свою фантазию, придумайте что-нибудь индивидуальное и креативное — в наше время это основополагающий фактор успеха. Если все грамотно продумать — создать дизайн сайта проще, чем кажется. Ниже я представлю парочку сайтов с правильно выстроенным, и более того интересным акцентированием.


Вторым, но не по значимости принципом построения картинки является «контрастирование».
- Контрастирование
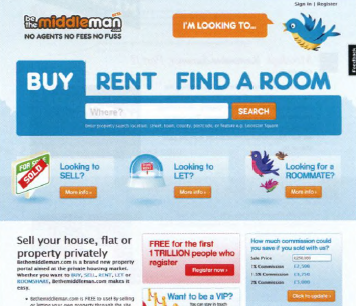
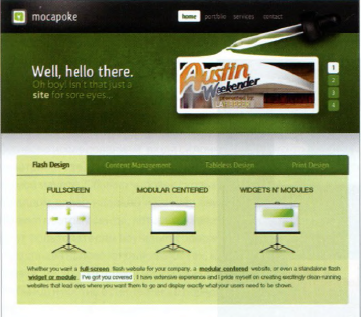
Это визуальное разделение двух, или более элементов дизайна. Для лучшей четкости обозначения разделов (элементов) своего сайта рекомендуется использовать высокое контрастирование. Есть много различных характеристик графики, которыми можно оперировать для достижения необходимой контрастности предметов на вашем сайте. Ими могут являться размер, цвет, шрифты для текста, тип плоскости, на которой расположены ваши раздели и еще много факторов. Во избежании скучного, заурядного вида веб сайта постарайтесь сделать так, чтобы все основные элементы контрастировали между собой. Контрастирование имеет некоторые общие черты с акцентированием, прием также позволяет заострять внимание наблюдателя на главных позициях интернет портала. В экономическом аспекте основы веб дизайна почти не меняются, дизайнеры последнего времени стараются свести всё в логотипу компании, или отдельного лица, потому что именно товарный знак лучше всего остается в памяти у покупателя. Вот парочка классных примеров, на которые стоит обратить внимание.


- Балансировка
Понятие балансировки означает соотношение и распределение отдельных элементов на общем полотне макета. Нужно суметь равномерно разместить визуальную нагрузку на глаза читателя. Чем плавнее удастся это сделать, тем дольше посетитель «застрянет» на вашем портале. Хотя в моей практике приходилось видеть макеты сайтов изначально созданные без учета этого приема. Порой это может смотреться очень круто и креативно, но если вы не уверены в силе своего воображения и очень сомнительно видите успех конечного результата, лучше взять в оборот это правило. Баланс бывает двух видов:
- Симметричный
- Ассиметричный
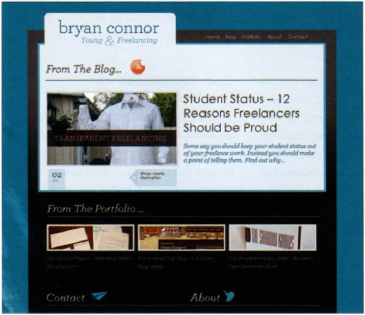
Симметричный баланс выглядит так: обе части сайта являются зеркальными отражениями друг друга, относительно одной оси. Вот хороший пример такого макета:

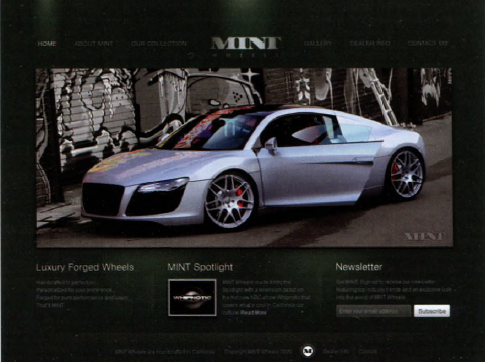
Ассиметричный баланс достигается равномерной визуальной нагрузкой в масштабах веб страницы по той или иной оси, но отдельные элементы двух составляющих не имеют зеркального сходства. Яркий пример такого баланса:

Вообщем примеров и подходов очень много, главное постараться выбрать один и сделать красиво. Психология человека такова, что ему больше нравится упаковка, нежели сам подарок и непосредственно в задачи дизайнера входит создать дизайн сайта так, чтобы независимо от его контента, на нем хотелось сёрфить.
- Выравнивание
Наверное самый просто и понятный эффект для рядового дизайнера. Его принцип очень легок — упорядочение и сведение всех элементов сайта, чтобы они максимально близки приближались к своим естественным границам. Таким образом, мы сможем добиться унификации всех разделов сайта на нашем макете. Этот прием полностью противоположен контрастированию. Если там мы пытались выделить какие то отдельные главные элементы, то здесь, задача упорядочить наполняющий материал сайта в определенную иерархию. Вот несколько наглядных примеров для лучшего усвоения информации.


Это основополагающий прием, и он используется не для демонстрации креативности (хотя даже тут можно покреативить), он используется для создания графического порядка и равномерной нагрузки на взгляд посетителя. Никогда не пробуйте обойти это правило мимо — иначе вы обречены на негативное одобрение вашего труда.
- Повторение
Этот эффект подразумевает использование одних и тех же графических элементов но в разных способах. Прием повторения также способствует унификации контента и разделов сайта для удобности его использования. Он может выражаться в использовании одного цвета, изображения, линии, очертания и общей схемы стилизации, вариаций уйма. Повторение позволяет сделать ваш сайт предсказуемым, это очень хорошая характеристика для любого сайта. Согласитесь, любому человеку не захочется изучать ваш сайт, тем более сколько же он затратит на это время, если в среднем он посещает порядка двадцати различных площадок.

Вот на сегодня и все. Если у вас хватило терпения дочитать это до конца, то я вами горжусь. (а как я собой горжусь, что мне хватило терпения все это написать и оформить, уух) Но наши уроки веб дизайна на этом не заканчиваются, будет еще масса интересной и полезной информации, так что читайте DeadWork.ru. Кстати для любителей фотографии, я недавно опубликовал свою новую статью на тему архитектурная фотография, фотосъемка архитектуры, кому интересно залетаем и читаем 🙂 Всем до свидания и до новых встреч!