
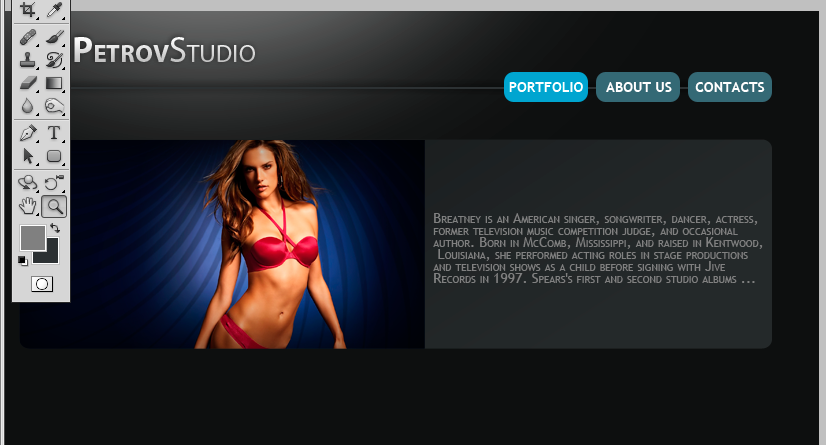
В этом детальном уроке мы будем создавать макет или дизайн сайта одностраничника, или лендинг. Тип веб-страницы будет самым наипростейшим. В структуре будут представлены: шапка (header), один блок контента, подвал (footer).
Я думаю для первого раза, нам будет вполне достаточно, и потом, будучи немного опытнее, мы будем разбирать с вами более сложные типы строения веб-страниц. Мой дизайн будет представлять, выдуманного Петрова, у которого есть своя фото-студия. Если вам не интересна эта тематика, вы можете придумать, что нибудь другое, связанное с вашими интересами. Итак, желаю всем удачи, поехали…
Исходные материалы: Шрифты Myriad Pro
- 1. Создаем новый файл, размер 845×900 пикс. и 72dpi. Далее инструмент Заливка (G), и заливаем документ цветом #161717
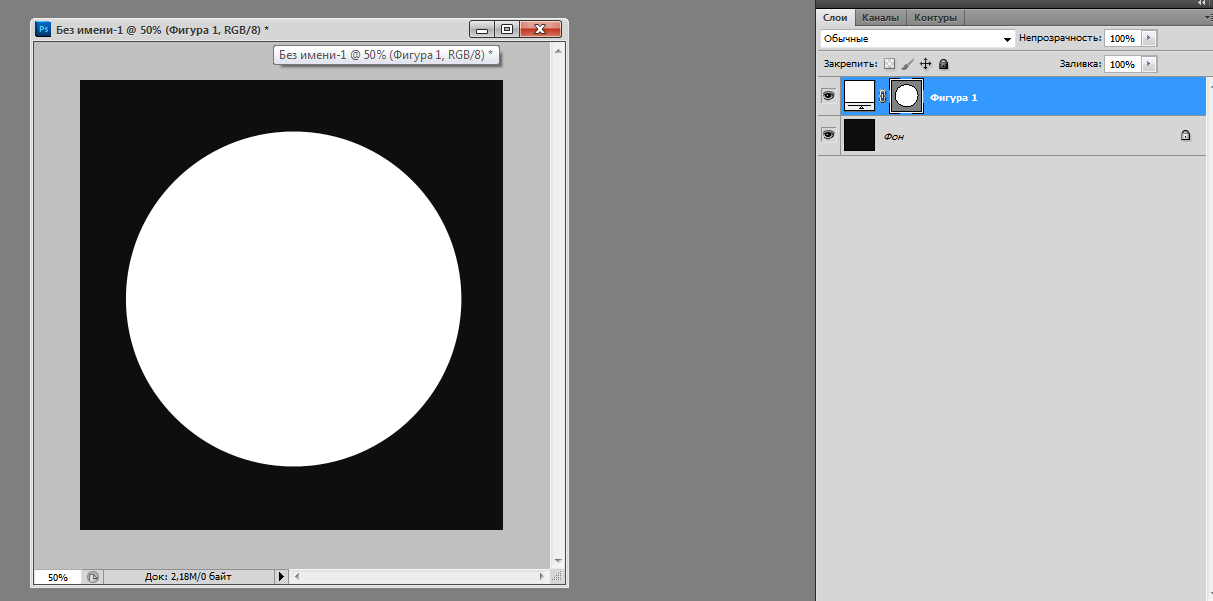
- 2. Сейчас мы будем создавать эффект освещения в верхнем части сайта. Берем инструмент Эллипс (U) и, зажимая шифт, рисуем правильный эллипс белого цвета #ffffff, примерно такого размера:

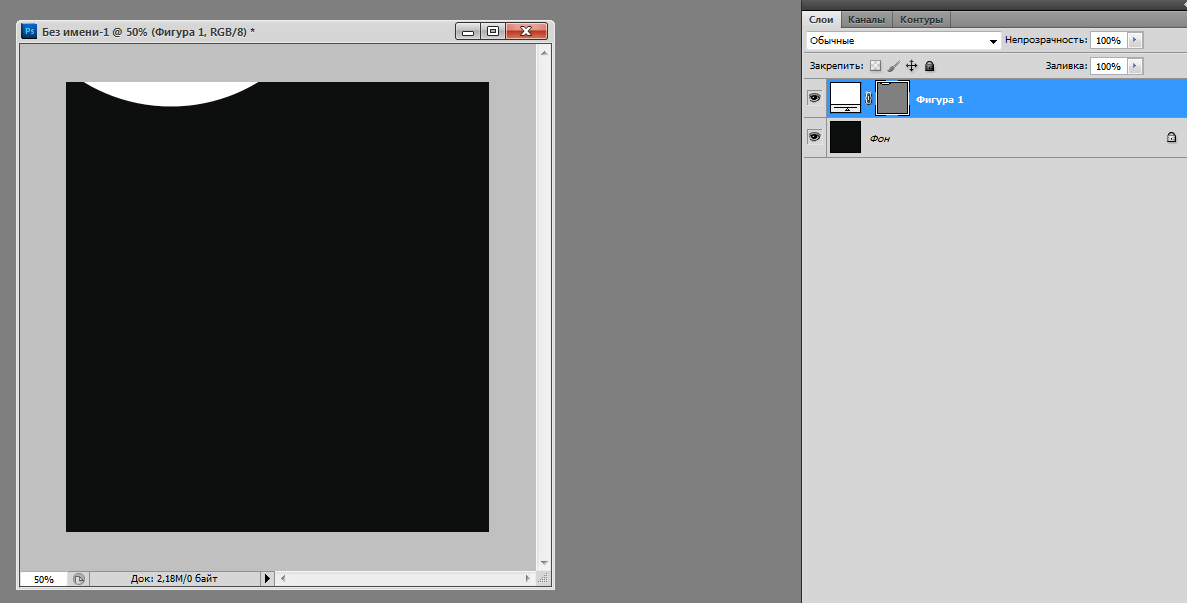
Затем перемещаем его в верхнюю часть сайта:

И далее Фильтр > Размытие > Размытие по Гауссу. Выставляем значение в 75 пикселей, после проделанного действия Непрозрачность слоя выставляем на 50%. Должно получится примерно так:

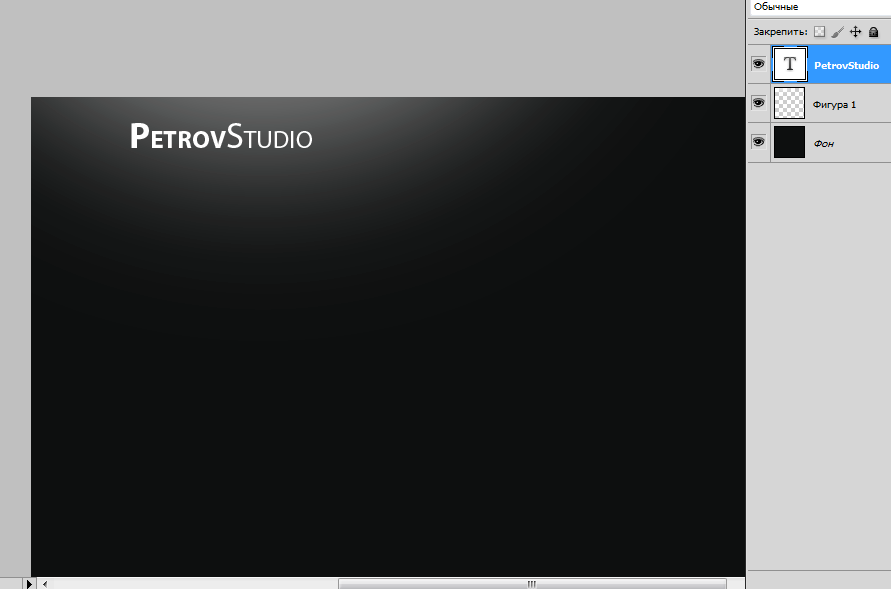
- 3. Выберите инструмент Горизонтальный Текст, установите следующие параметры Myriad pro Bold, размер шрифта 36пт. (для слова Petrov), Myriad Pro Regular, размер шрифта 36пт. (для слова Studio). В итоге:

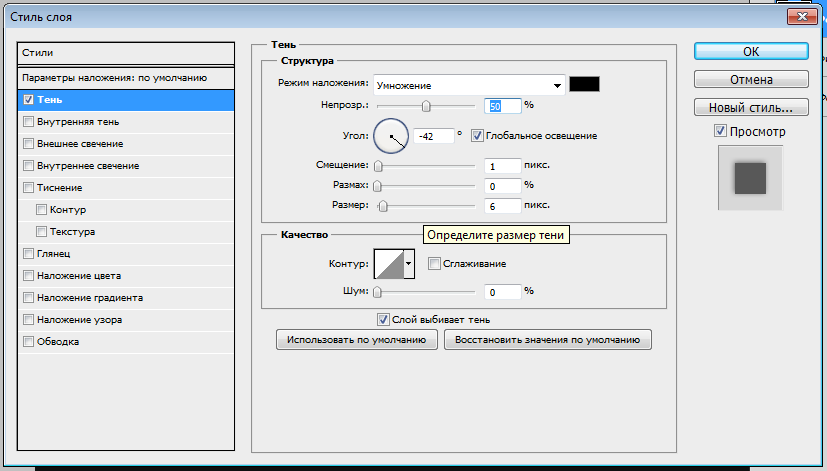
К надписи применяем следующие эффекты:
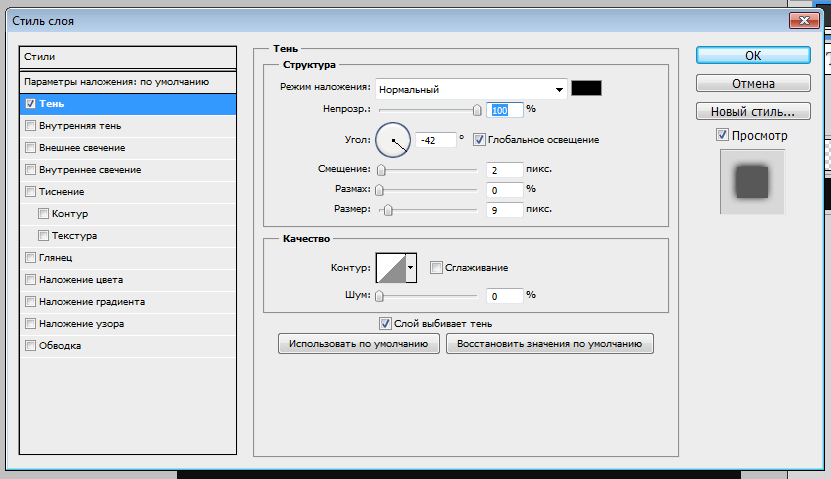
Тень:

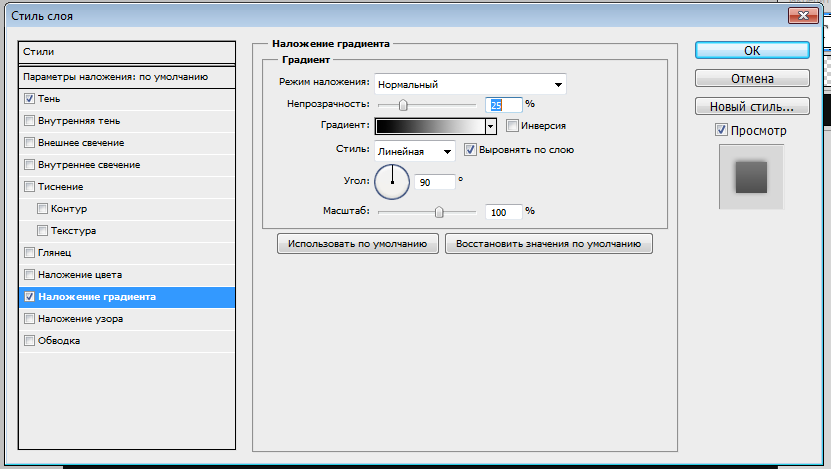
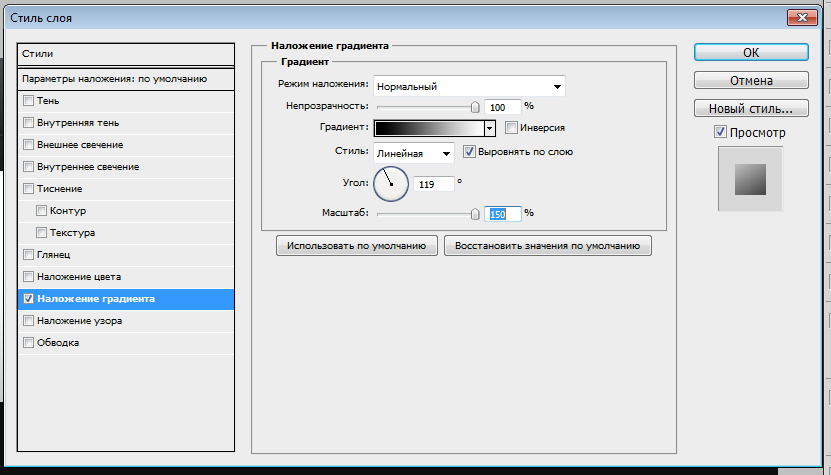
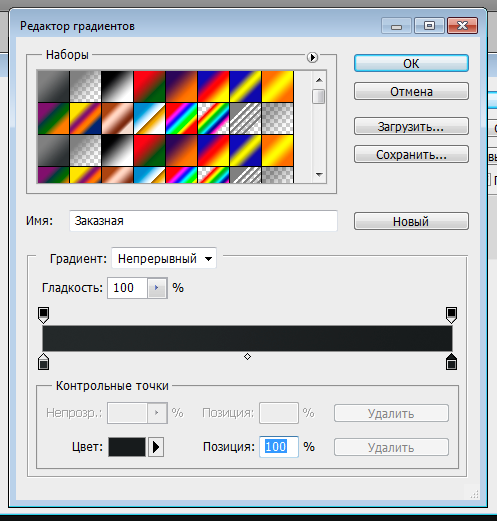
Наложение Градиента:

Параметры Градиента: Цвет слева #000000, цвет справа #ffffff
- 4. Используя инструмент Линия(U), нарисуйте горизонтальную линию, цвет #323537, размер линии 2 пикселя

Кликаем правой кнопкой мыши по нашему слою с линией, Параметры наложения:

Сделаем копию слоя (Ctrl+J) и спустим его вниз документа

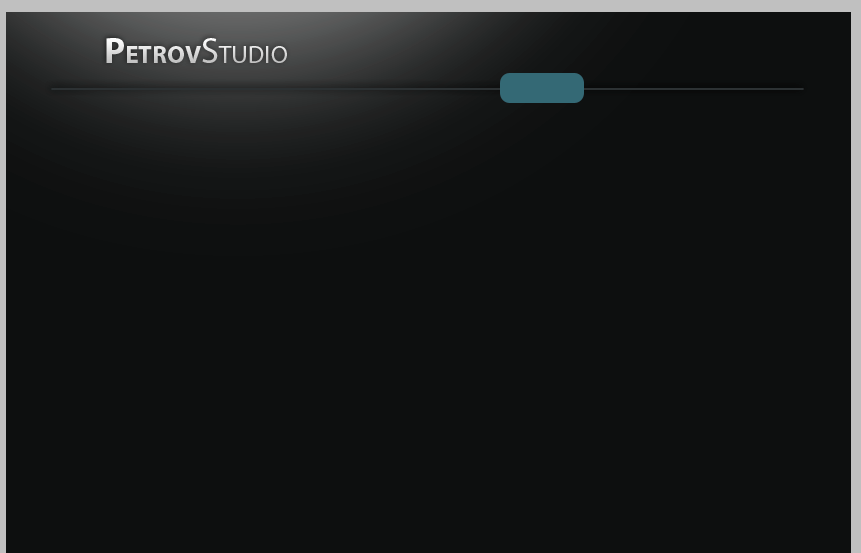
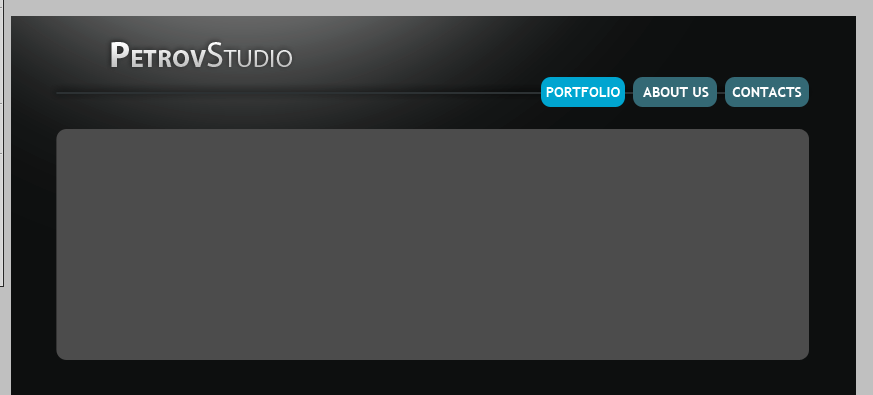
- 5. Сейчас мы будем создавать навигационные кнопки на нашей шапке. Выберите инструмент Прямоугольник со скругленными углами (U), радиус скругления углов 10 пикселей. Рисуем нашу первую кнопку, цвет я выбрал #4a6975

Дублируем слой два раза и размещаем их так как показано ниже. Для первой кнопки назначаем цвет #2ea4cf

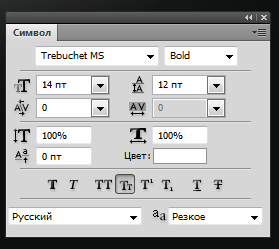
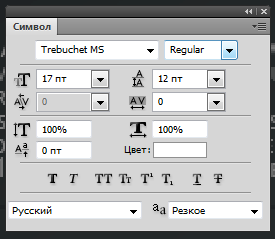
Далее подписываем кнопки. Исходные данные:

![]()
- 6. Продолжаем рисовать дизайн сайта. С помощью инструмента Прямоугольник со скругленными углами (скругление 10 пикселей) рисуем прямоугольник.

Далее идем в Параметры Наложения > Наложение Градиента

Параметры Градиента:

Цвет слева #2B2E2F, цвет справа #1F2122

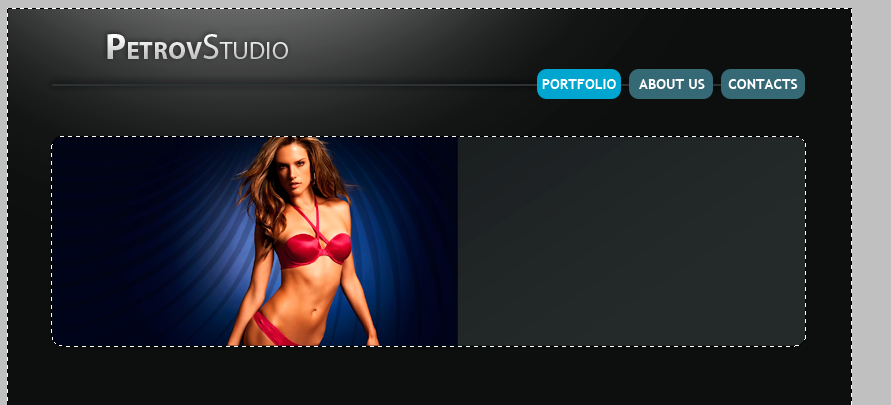
- 7. На созданную панель размещаем изображение. Для этого размещаем наше изображение на документ, Ctrl+клик по слою с панелью, переходим на слой с изображением, нажимаем Ctrl + Shift + I, чтобы инвертировать выделение и Delete, чтобы удалить лишние части.

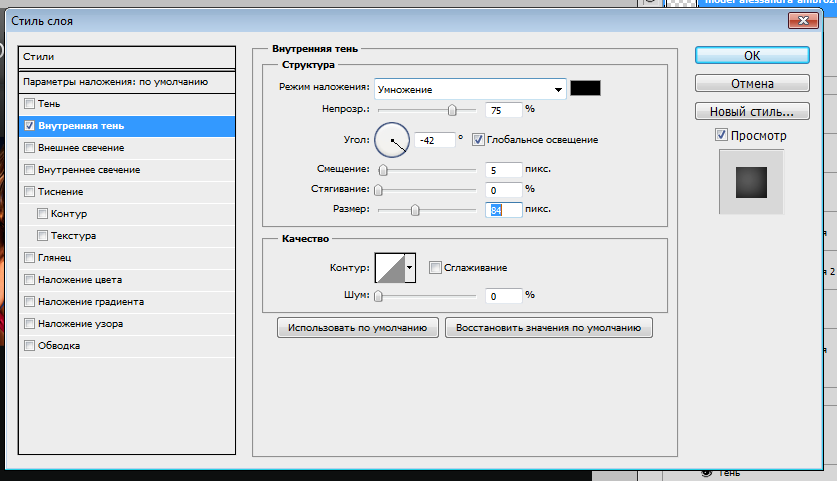
Добавим внутреннюю тень:

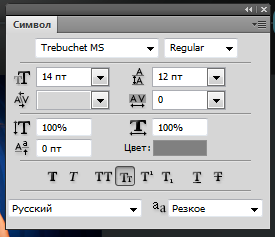
- 8. Справа от изображения вводим текст, используем следующие параметры:


Проводим линию цвета #363A3C там, где заканчивается текст.

Под чертой мы размещаем кнопку «View». Берем инструмент Прямоугольник со скругленными углами (скругление 10 пикселей) и рисуем кнопку, цвет #F79700

Параметры для текста кнопки:

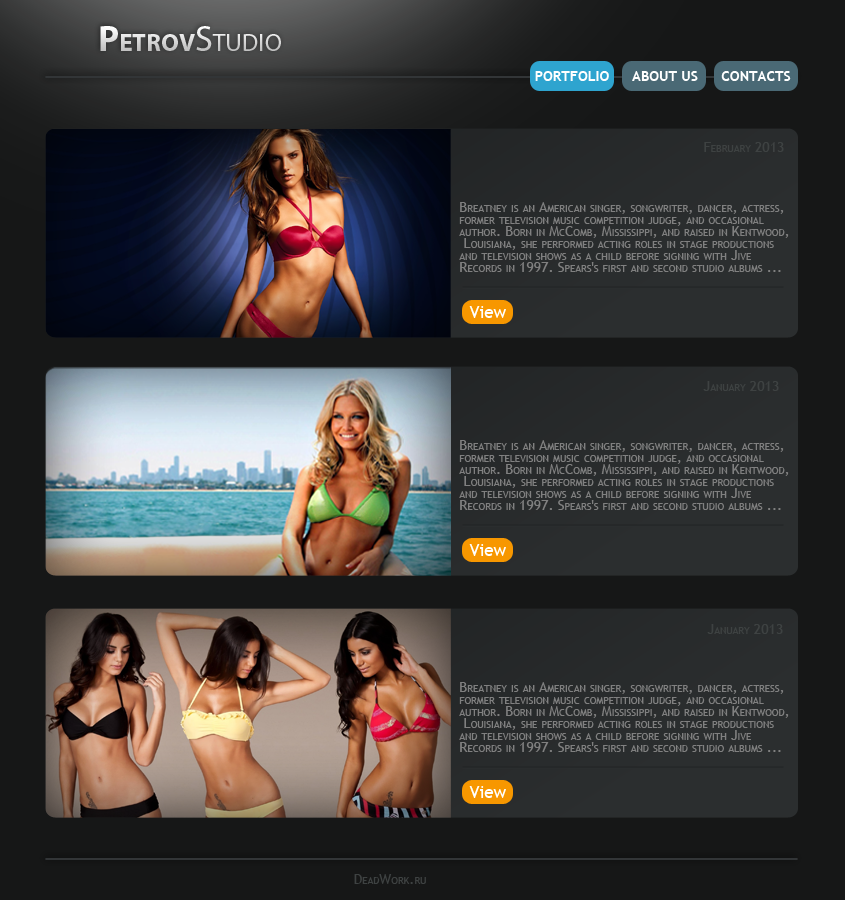
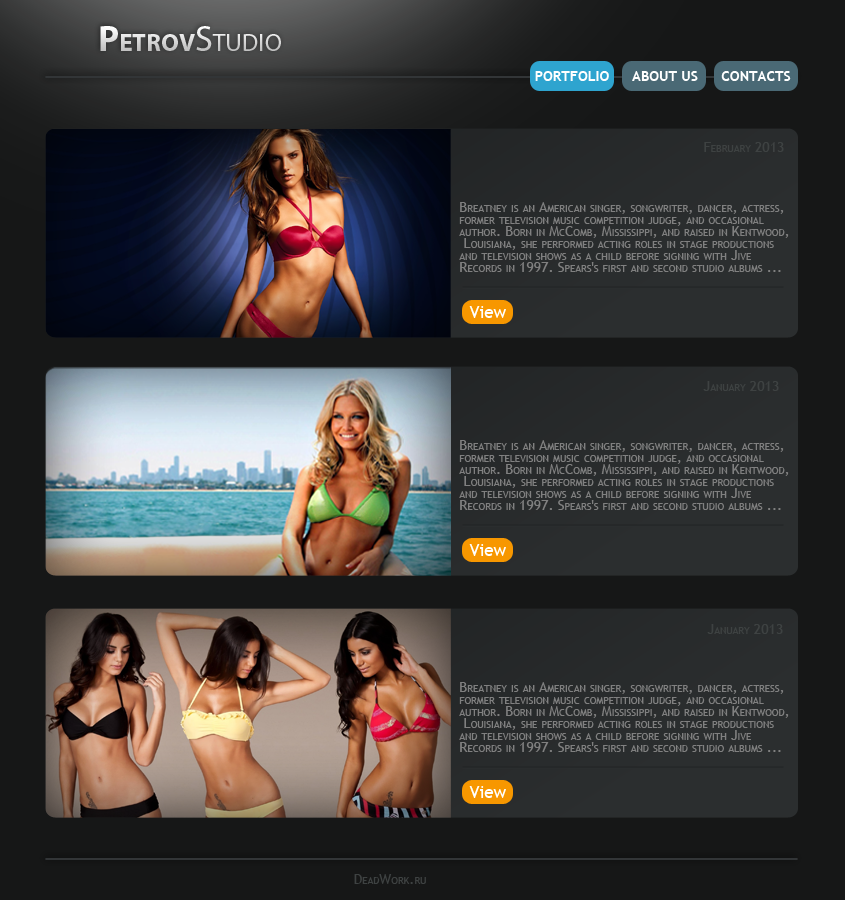
Дальше стоит только повторить последние действия. Я так же не стал расписывать надпись в футере и расстановку дат в блоге. Вообщем в итоге ваш дизайн сайта должен выглядеть примерно так.
Итог