
И снова здравствуйте, уважаемые посетители нашего блога! В этом уроке, я расскажу вам, как сделать сайт. Я и ранее публиковал подобный урок на тематику: Создание сайта в фотошопе, но повторюсь, чем больше мы повторяем, тем лучше информация сохраняется у нас в голове. Веб-сайт в наше время есть почти у каждого человека, что демонстрирует актуальность данного урока в наше время.
Вообще создание макета не является гигантским трудом, важно лишь имение дельных рук и активного мозга, развитием чего, мы сейчас и будем заниматься. Если у вас мало опыта, можно заказать создание и продвижение сайта на Trionika.
Исходные материалы: Упаковка с софтом, Иконки
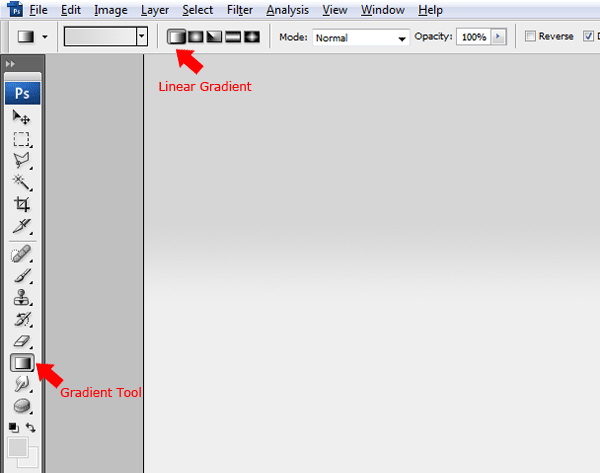
- 1. Создаем новый документ 1200×1200 пикс. Цвет заливки сделаем #d6d6d6, цвет фона #efefef. После берем инструмент Градиент:

- 2. Делаем заливку холста сверху вниз на 250-300 пикселей.

- 3. Выбираем инструмент Прямоугольная область и создаем выделение высотой примерно 160-170 пикс. на всю ширину изображения.

- 4. Устанавливаем цвет заливки #483f38, цвет фона #1e1916, и опять берем инструмент Градиент, но стиль уже выставляем на Зеркальный

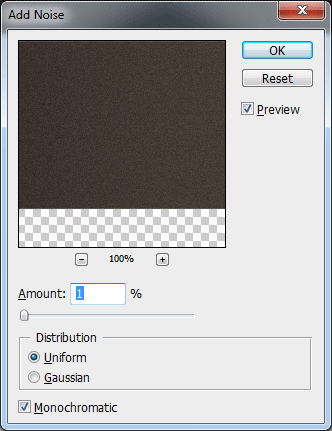
Из середины прямоугольного выделения делаем заливку к любой из его сторон. Затем идем в Фильтр > Шум > Добавить шум
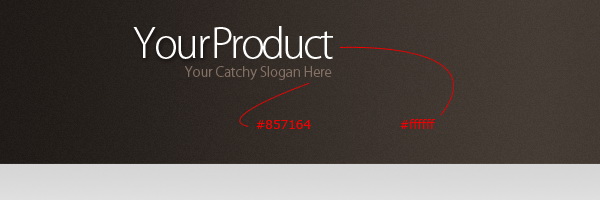
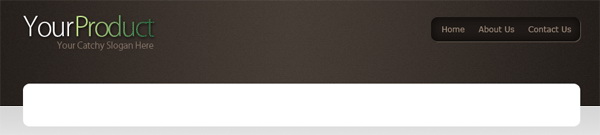
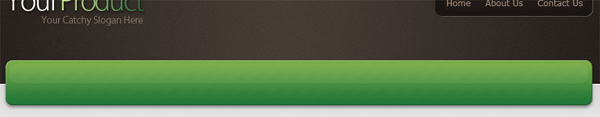
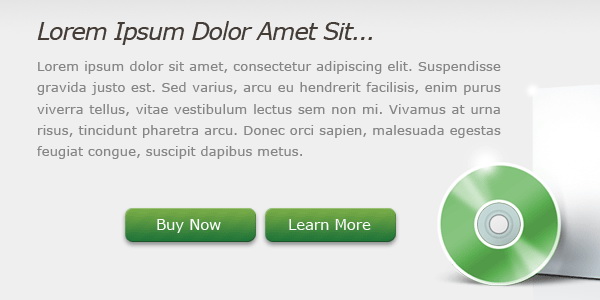
- 5. Инструментом Текст создаем наш заголовок и слоган. Цвета шрифта я указал в самой картинке.

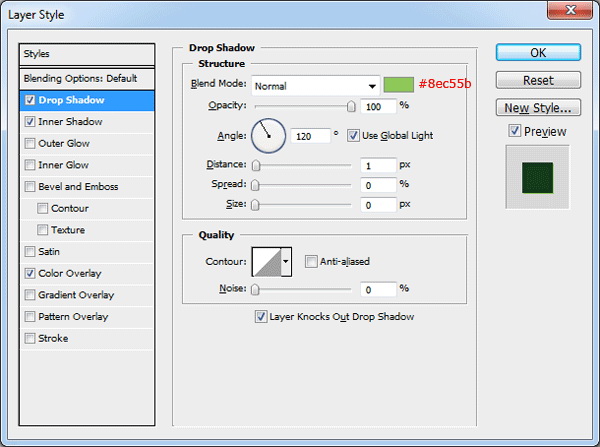
Заходим в Параметры наложения нашего заголовка и делаем следующее:
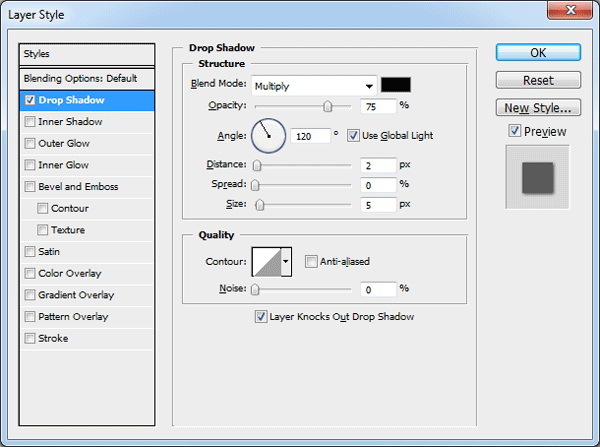
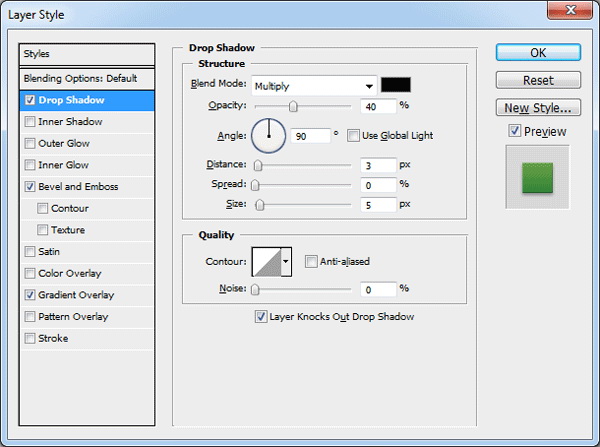
Тень (режим умножение):

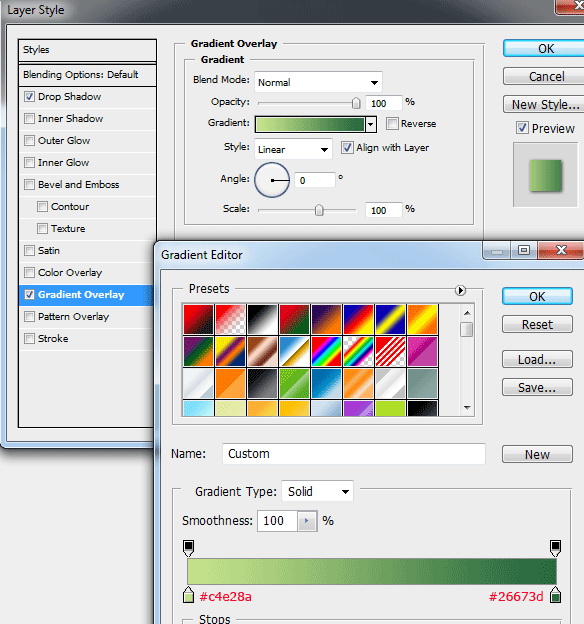
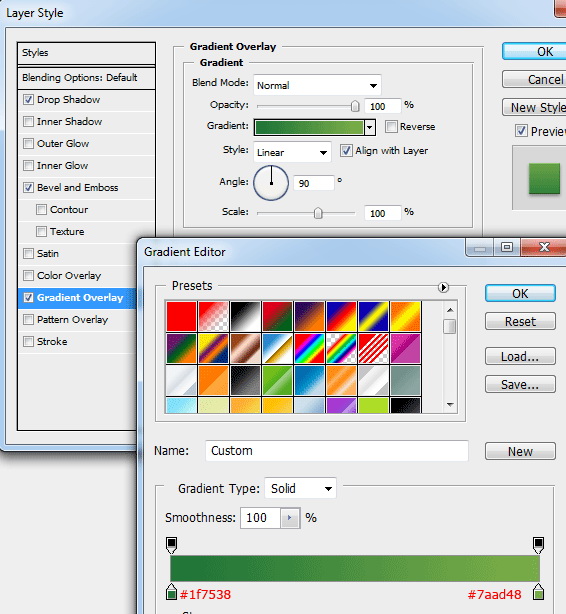
К одному из слов заголовка применим Наложение градиента (режим — нормальный, стиль — линейный)

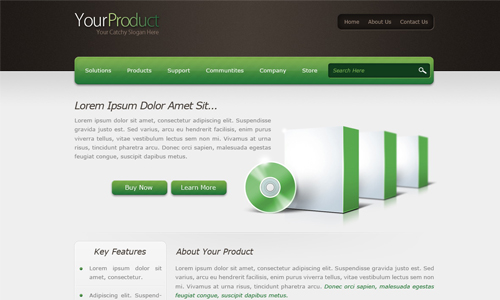
Примерно вот так:

- 6. Берем инструмент Прямоугольник с закругленными углами (радиус 10пикс.) и создаем фигуру в правой части нашей шапки:

В Параметры наложения фигуры:
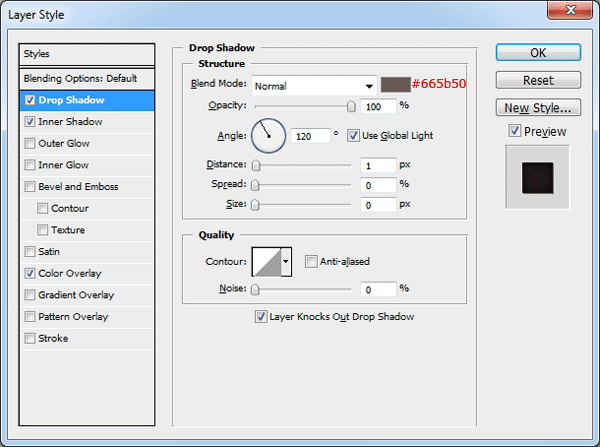
Тень:

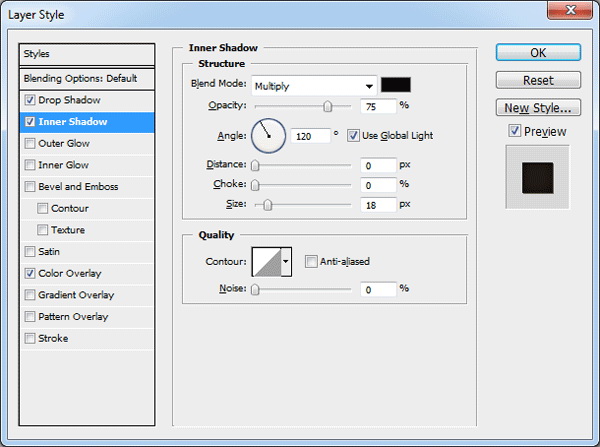
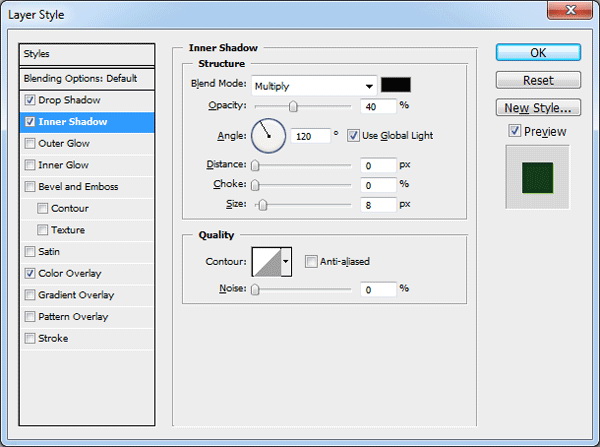
Внутренняя тень (режим — умножение):

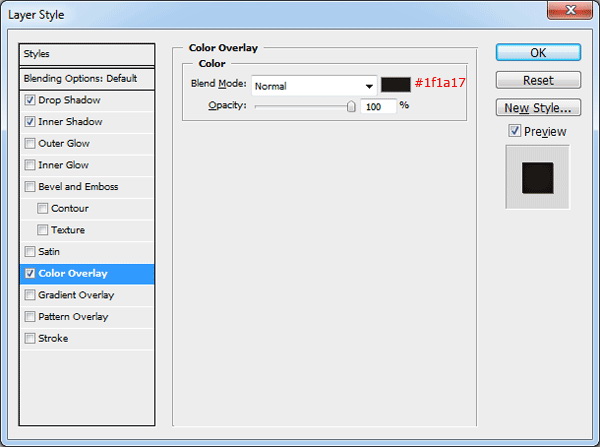
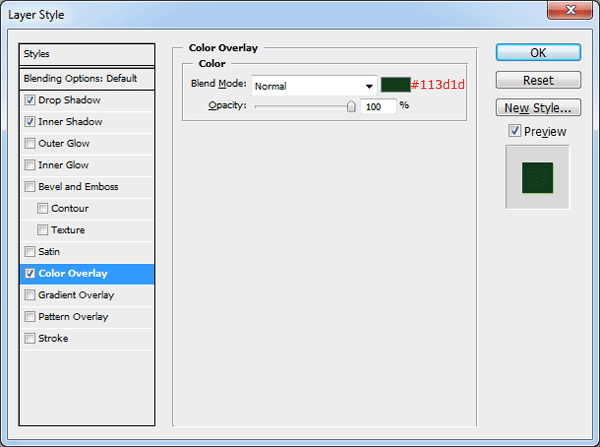
Наложение цвета:

- 7. Подписываем наши разделы:

- 8. Сейчас мы будем создавать основную навигацию. Перед этим, нам нужно отделить область шапки. Инструментом Прямоугольная область или Горизонтальная строка создаем две 1-пиксельные линии чёрного и белого цвета друг под другом. Эти линии должны быть расположены сразу под шапкой.

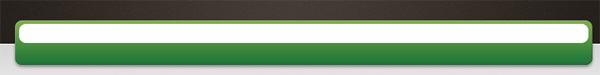
Выбираем инструмент Прямоугольник с закруглёнными углами и рисуем фигуру:

Теперь нам требуется пройти в Параметры наложения новой фигуры и задать следующие настройки:
Тень (режим — умножение):

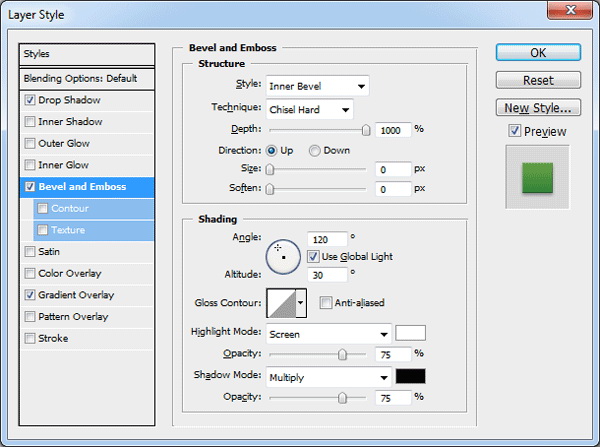
Тиснение (Стиль – Внутренний скос, Метод – Жёсткая огранка, Режим подсветки – Осветление, Режим тени – Умножение):

Наложение градиента (Режим – Нормальный, Стиль – Линейный):

Создаем ещё один прямоугольник внутри, высотой в половину первого. Цвет #ffffff

Устанавливаем Непрозрачность слоя на 5%. Теперь нам требуется создать новый документ размером 25х25 пикселей с прозрачным фоном. Инструментом Карандаш рисуем вот такой узор чёрного цвета:

Отлично, теперь переходим в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраняем узор под именем “Диагональные линии”.
Возвращаемся в основной документ и делаем выделение основного прямоугольника навигации (Ctrl+левая кнопка мыши), создаем новый слой и заливаем выделение узором при помощи инструмента Заливка. Непрозрачность слоя – 10%.

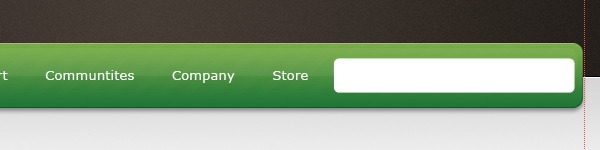
- 9. Инструментом Горизонтальный текст пишем названия наших разделов навигации. В правой области навигации создаем прямоугольник с закругленными углами (радиус 5 пикселей)

Далее в Параметры наложения:
Тень:

Внутренняя тень (режим — умножение):

Наложение цвета:

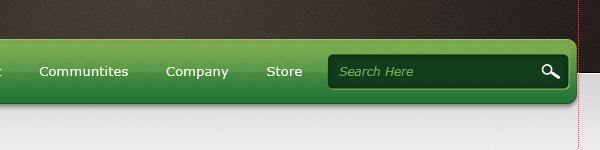
Добавляем иконку поиска и следующий текст:

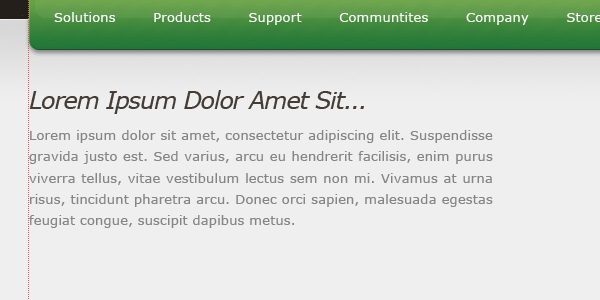
- 10. Сейчас мы будем создавать информационную область, итак, под навигационным полем пишет заголовок и текст.

Справа от текста вставляем нашу упаковку с софтом:

Делаем копию упаковки, с помощью клавиш Ctrl+T уменьшаем ее размер, располагаем ее сзади оригинала и применяем: Фильтр > Размытие > Размытие по Гауссу (1 пикс.)

Повторяем эту операцию еще один раз:

С помощью инструмента Прямоугольник с закруглёнными углами (радиус 10пикс.) делаем две кнопки. Применяем к ним те же стили слоя, что и к навигационной панели.

Добавляем узор из диагональных линии, что мы сделали раньше. Подписываем наши кнопки:

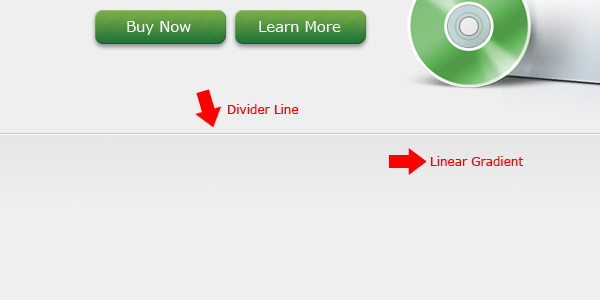
- 11. Создаем две 1-пиксельные линии:

Создаем выделение прямо под ними:

Устанавливаем цвет заливки — #e6e6e6, цвет фона — #efefef, и делаем заливку линейным градиентом сверху вниз.

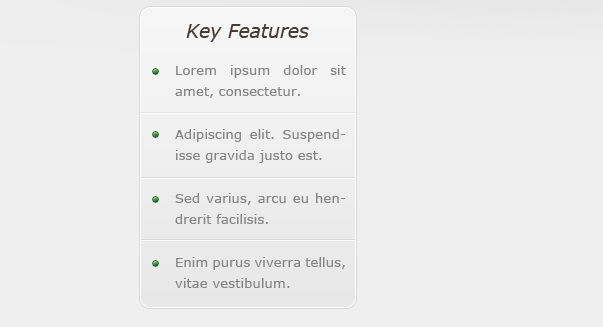
- 12.Под разделителем слева рисуем прямоугольник с закруглёнными углами:

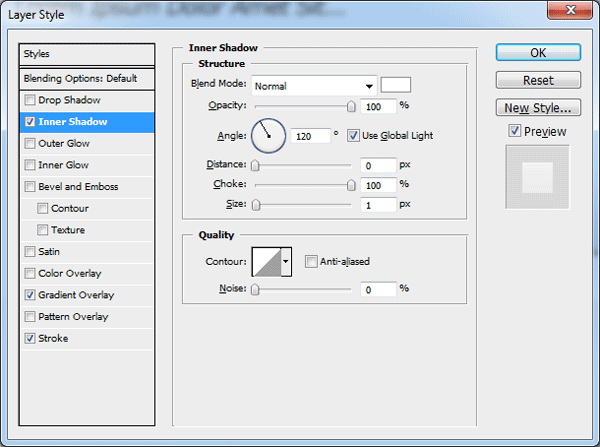
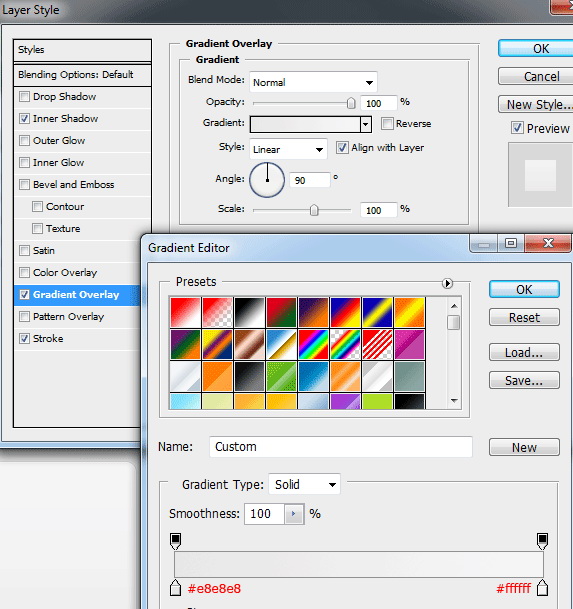
Далее в Параметры наложения:
Внутренняя тень:

Наложение градиента:

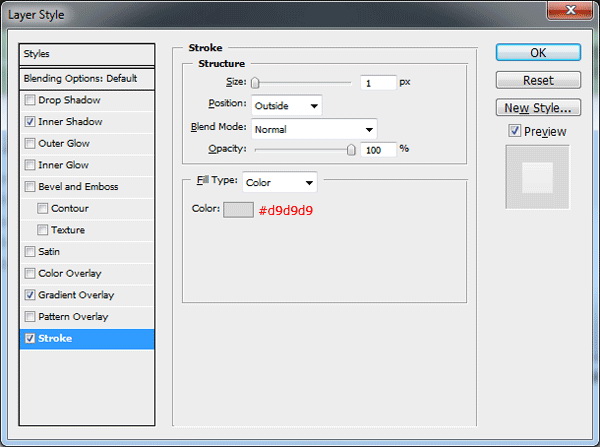
Обводка (Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет):

Заполняем текстом этот прямоугольник:

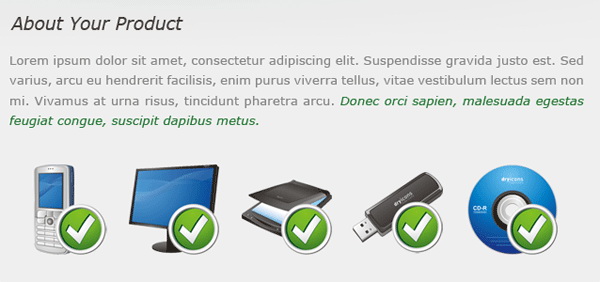
- 13. Справа от прямоугольника пишем немного текста и можно вставляем наши, заранее скаченные иконки:

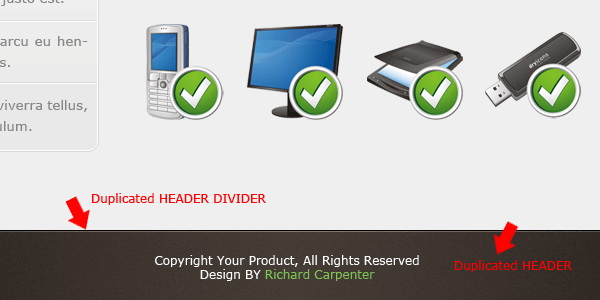
- 14. Теперь будем делать футер. Итак, делаtv копию шапки и опускаем её вниз. Немного сжимаем его и копируем разделительную линию, ну и немного информации в футер не помешает — тут уже полностью на ваше усмотрения, решите, что вы хотите там видеть и сделайте именно так.

Всем до встречи, встретимся в новых уроках!
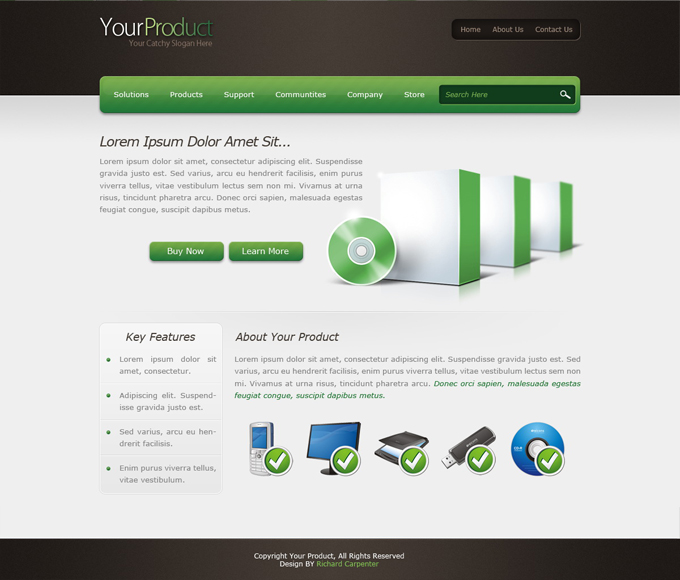
Итог