Ошибки юзабилити при создании макетов. Типичные ошибки, которые нельзя допускать в веб-дизайне.
Рынок услуг по разработке сайтов перенасыщен предложениями как от крупных компаний, так и начинающих специалистов, готовых ради портфолио выполнять работу чуть ли не за копейки. Но и опытных мастодонтов и неокрепших юнцов в области разработки объединяет одна проблема: свеженький сайт нового проекта вместо конверсии генерирует улыбки и насмешки посетителей.
А все дело в неудачном дизайне. В этой статье приведены примеры наиболее часто встречающихся ошибок оформления, а также, подсказки, как таких проблем избежать. Ведь и дизайне, как и в бизнесе, чем лучше вы разбираетесь в бизнесе которым можно заняться, тем качественней конечный продукт.
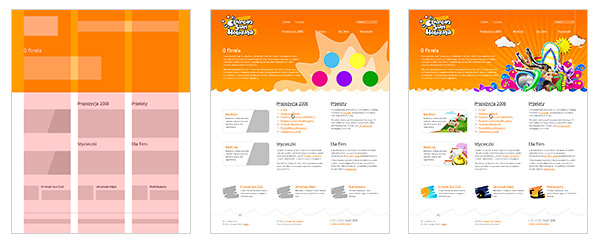
1. Громоздкость.
Канули в лету те времена, когда ценились излишества в виде рамок, завитушек и прочие украшения. Сейчас ценится минимализм и простота, в дизайне не должно быть ничего лишнего, что не несет какого-либо удобства. Кроме того, все постороннее влияет на скорость загрузки страницы.
Важно помнить следующее:
- Главная цель дизайна – простой, быстрый и удобный доступ к информации.
- Поэтому, все элементы, не несущие пользы, убираем подальше.
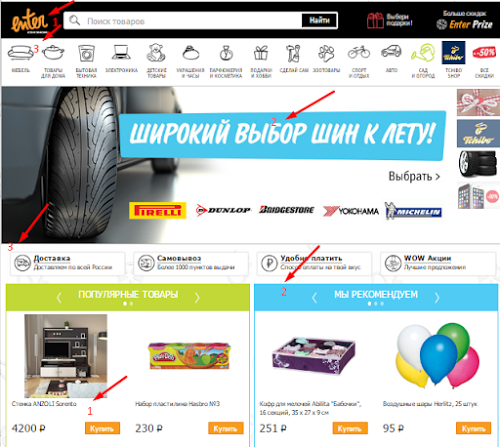
2. Запутанная навигация.
Ссылки на разделы сайта следует располагать удобно. Если посетитель не отыщет ссылку на искомый раздел, то решит, что искомого раздела попросту не существует. Выпадающие меню так же усложняют навигацию.
Важно помнить следующее:
- Привычным расположением для горизонтальной навигационной строки является верхняя часть страницы, а для вертикальной колонки – левая часть.
- Допускается использовать выпадающее меню только при большом количестве разделов.
3. Непродуманный макет страницы.
Люди посещают сайты в поиске информации, но если организация хромает — уходят к конкурентам. Соответственно, важно организовать структуру страниц так, чтобы посетитель не заблудился и мог быстро найти искомое.
Важно помнить следующее:
- Использование сетки обязательно.
- Правило двух третей никто не отменял: если разделить макет на 9 равных прямоугольников, искомый объект располагается на пересечении линий.
- Правило золотого сечение так же обязательно к использованию. Для расчетов пропорций страницы можно воспользоваться любым онлайновым калькулятором.
4. Плохое отображение на некоторых разрешениях
Объяснений не требует. Как пример, у некоторых посетителей появляется горизонтальная прокрутка на странице.
Важно помнить следующее:
- Важные информационные блоки размещаются сверху.
- Необходимо проводить отладку страницы на разных разрешениях и с разной шириной окна. Элементы страницы не должны смещаться и съезжать.
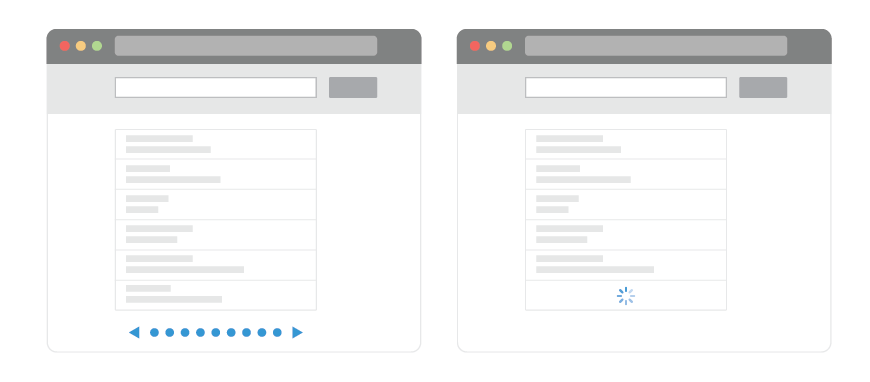
5. Бесконечный скроллинг.
Посетитель сайта не станет читать длинную статью в поиске нужной информации. Страницы с огромной протяженностью текста отпугивают.
Важно помнить следующее:
- Контент должен иметь лаконичное содержание.
- Текст должен быть читабельным и визуально приятным.
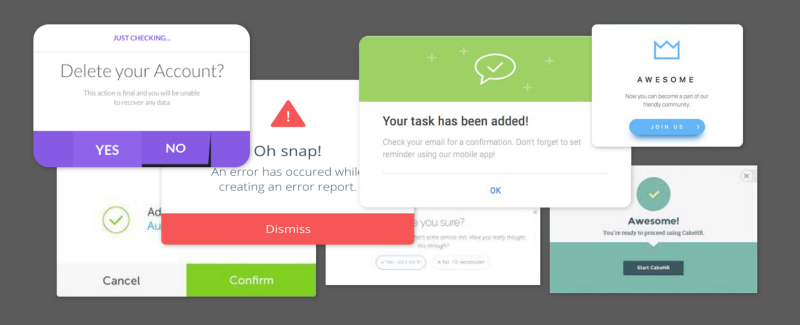
6. Открытие страниц сайта в новых окнах.
Клик по ссылке – новое окно. Вот, где веет настоящей старой школой разработки. На деле, это просто раздражает и занимает время.
Важно помнить следующее:
- Пользователь хочет пользоваться сайтом так, как ему удобно. И он может самостоятельно открыть ссылку в новом окне, если на то будет нужда.
- Открытие новых вкладок загружает систему, что негативно сказывается на скорости работы.
7. Неразумное использование изображений.
Умеренность есть благо! Переизбыток изображений на сайте – зло. Это негативно сказывается как на впечатлении от сайта, так и на скорости загрузки страниц.
Важно помнить следующее:
- Изображения должны дополнять информацию на странице.
- Размеры изображений должны быть оптимизированы во избежание долгой загрузки.