Мои прогнозы сбылись. 15 декабря 2013 года я опубликовал статью под названием «Тренды веб-дизайна 2014», в которой попробовал спрогнозировать поведение рынка в сфере веб-дизайна, и мои некоторые догадки уже спустя пару месяцев стали воплощаться в реальность. Особого внимания заслуживает явление под названием Flat Design, или просто плоский дизайн.

Что это такое? Какую цель преследует данный концепт? Откуда появился плоский дизайн, почему он так быстро завоевал огромную популярность, и как долго он будет находится на «Олимпе» славы? Ответы на все эти вопросы я постараюсь изложить в этой публикации.
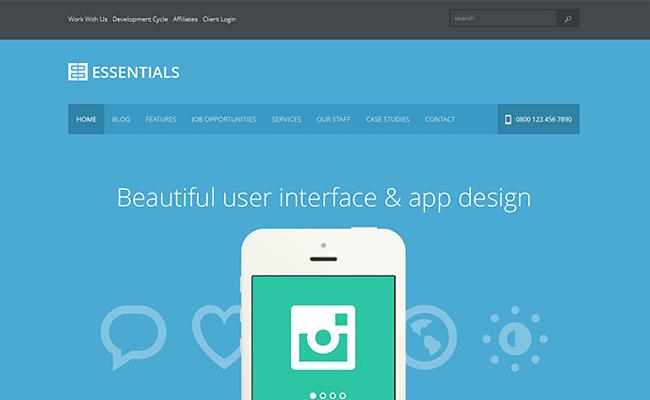
В последнее время интерфейс различных программ и веб-сайтов стал радикально отличаться от своих трехмерных, скевоморфных прародителей — это можно заметить невооруженным глазом, достаточно просто посетить популярные интернет-порталы, и как минимум 1/3 составляющей уже перешли на «новые рельсы» развития.
Что послужило толчком для Flat Design?
Коллективное сознание не изменяется по щелчку одного человека, следовательно возникает масса вопросов по отношению к тому, как плоскому дизайну удалось перенаправить любовь от сложных, текстурированных объектов в сторону однотонных цветов и простых шрифтов — в общем минимализму. Нужно признать, что еще год назад эта цель могла бы показаться невыполнимой, но все же она выполнена. На исход конечных событий повлияло огромное множество различных факторов, относящихся, как к человеческим, так и к техническим. Мы не будем засорять свой мозг второстепенной информацией и рассмотрим самые основные моменты.
Перегруженность информацией

Нынешнее молодое поколение радикально отличается от своих предшественников тем, что в момент достижения сознательного возраста у первых уже был интернет, когда вторые воспитывались совсем по другому принципу. Это очень легко заметить в любой среднеобразовательной школе. Я на своем примере отлично помню, что учителя на дух не переносят распечатки докладов, для них это грубо и необразовательно, им ручной труд подавай. Все дело в том, что их мозг рассматривает эту распечатку, как проявление людской лени, а мы, молодое поколение, просто видим всю перспективу нынешних технологий и всегда стараемся идти с ними «нога в ногу».
Так вот к чему я это все веду — в 2014 году настало время перемен и для нас. Интернет содержит в себе миллионы терабайт не отформатированной информации, и человеческий глаз устал от сложных графических элементов и ненужного мусора в пользовательском интерфейсе. На изучение самого обычно веб-сайта у человека уходит в районе 5 — 15 минут максимум, Flat дизайн предназначен знакомить человека со своей структурой буквально в первую минуту нахождения на нем. Эта революционная концепция — итог требования человеческих масс, а именно упрощения использования интернет-ресурсов.
«Золотая» простота

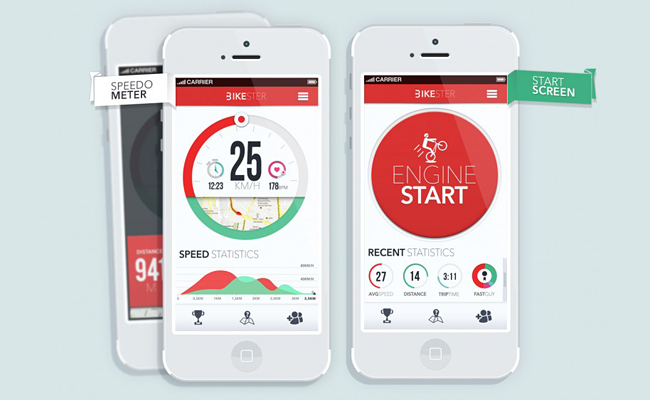
В погоне за многофункциональностью, большинство разработчиков программного обеспечения нагрузили свои продукты до такого предела, что порой на изучение новенького мобильного приложения уходит весь день. И здесь плоский дизайн сыграл ключевую роль средства упрощения знакомства пользователя с новой информацией. Последние новости из мира интернет-технологий особенно радуют мое сердце, человечество наконец-то начало понимать свои прошлые ошибки, и если говорить про те же мобильные приложения, идея многофункциональности ушла, а взамен ей появилось много специализированных микро-приложений и это гораздо удобнее.
Контент — это главное

Жизненная практика показала нам, что при появлении на рынке новых революционных устройств и технологий, наш разум погружается в стадию глубокого ажиотажа и заставляет наши кошельки «рваться». Но с течением определенного времени эта шумиха теряет прежний резонанс, и наше внимание опять целиком направленно в сторону контента, будь то видео, аудио или текст. Использование внутренней информационной среды — это то, чем мы занимаемся большую часть своего времени и именно здесь интерфейс не должен нам мешать. Упрощение восприятия внутреннего контента — еще одна из главных задач плоского дизайна.
Влияние технологий

В настоящее время существует огромное количество мобильных гаджетов, в поисках нужной информации люди выходят в интернет из метро, с автобусных остановок, из кинотеатров, парков и прочих мест, откуда еще пару-тройку лет назад это было невозможно осуществить. Но технологии растут, также как и растут человеческие требования. Совсем недавно компания «Cisco»проводила анализирование интернет-трафика, которое показало, что его половина исходит из мобильных устройств. А теперь подумайте, вы уставший после работы едете в метро и неожиданно появилась необходимость узнать определенную информацию. Вы вбиваете ваш запрос в поисковик, а он выдает вам кучу сложно-структурированных сайтов, с обилием ненужной графики и прочего интерфейсного мусора. Здесь то и вступает в бой простой, интуитивно понятный плоский дизайн сайта, который в разы экономит ваше время, ваши нервы и ваш трафик. Удобочитаемость и комфортное использование веб-сайта с любого телефона или планшета — еще одна главная задача этой технологии. Последние открытия в сфере мобильных устройств просто обязывали появлению чего-то подобного, в нашем случае это стал Flat дизайн.
Универсальность концепции

На дворе 2014 год и у каждого человека есть какое-либо мобильное устройство, и естественно, не все они имеют единое разрешение экрана. В свое время эта проблема была решена появлением «резинового» или адаптивного дизайна, который измеряет свои размеры не пикселями, а процентным соотношением. Но не каждый дизайн сайта можно переделать в «резиновый» и именно из-за этой технологической проблемы, плоский дизайн выбегает на первое место. По скольку в его структуре не используется никаких сложных элементов, он очень легко верстается под «адаптивку», и одинаково адекватно отображается на любом мобильном устройстве. Также из-за отсутствия сложной графики значительно увеличивается скорость загрузки страницы, что является огромным плюсом в вопросе «серфинга» в интернете с телефона или планшетного компьютера.
Перед тем, как изменять структуру своего сайта под адаптивную, рекомендую к прочтению статью про то, как правильно сделать редизайн сайта — в этой публикации подробно описаны все нюансы этого кропотливого процесса.
Практические рекомендации
Давайте немного отойдем от теоретического материала и рассмотрим более практические моменты. На самом деле создать хороший Flat довольно сложно, «старику» своего дела будет очень сложно отмести в сторону весь раннее накопленный опыт, всем этим градиентам и теням не место в новой дизайнерской концепции. Ниже перечислены несколько основных моментов, знание которых поможет вам не совершать ошибок на пути создания плоского дизайна вашего сайта.
Вдохновение, отдых и сравнение

Перед началом создания любого дизайна необходимо найти вдохновение — это самый главный фактор удачи вашего проекта. Вдохновение задает вам направление мысли, а самое сложное в этом деле не нарисовать, а придумать, поэтому не пропускайте этот момент из виду. Кто-то ищет новое вдохновение в дизайнерских работах прошлого века, или в картинах известных художников-минималистов. Лично я пользуюсь Google, зачем мне ограничивать радиус своего мышления взглядом одного человека. Но смотрите, тут главное не перегнуть палку, найти вдохновение и сплагиатить чужую идею — это две абсолютно разные вещи, не советую пользоваться вторым вариантом, интернет публика в наше время не глупа, и заметив любой плагиат она сразу же откажется от вашей информации. Зачем брать здесь, если можно найти первоисточник — и тут они окажутся правы.
Что касается отдыха, не нужно неделями напролет, забыв про сон рисовать, рисовать и рисовать. Отдых необходим как в физиологическом аспекте, зачем портить себе здоровье, но также и в плане успешности проекта. Порой бывает очень нужным освежить свой разум, отойти от Photoshop на пару часиков и сходить прогуляться на улицу. Я вам обещаю, вы заметите разницу во взглядах и вещи, которые были неподъемны резко скинут в весе.
Сравнение — это неотъемлемая часть любого успешного замысла. Не даром существует поговорка » Все познается в сравнении», вот и плоский дизайн не исключение. Уже на протяжении пяти лет, я работаю в этой сфере и порой приходится выбирать, опустить или поднять линию на 5 пикселей. Для обычного обывателя этот вопрос может показаться смешным, но у веб-дизайнера совсем другое мышление, оно очень самокритично и эти 5 пикселей для него, как для сапера перерезание проводков. Если у вас возникают вопросы в выборе того или иного решения, сохраняйте оба варианта — со временем ненужная деталь выдаст себя.
Сетка

Сетка интерфейса играет очень важную роль в удобстве вашего веб-сайта, а особенно в плоском дизайне, так как он не несет в себе много графических элементов, которые могли бы помочь в изучении сайта.
Сетка создает что-то большее, чем просто визуальный порядок на столе, она способна интуитивно направлять пользователя по тому или иному пути. Для группировки отдельных элементов и функционала веб-сайта не обязательно заключать их в линии или рамки, достаточно выровнять их и разместить ближе друг к другу.
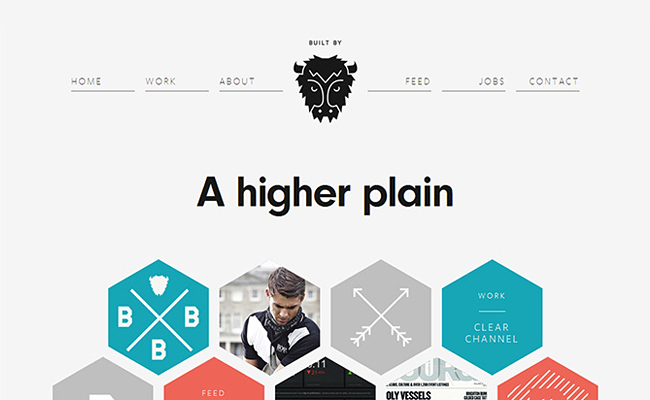
3D графика начинает отходить на второй план, следовательно пути достижения иерархии веб-сайта тоже должны изменить свой вектор. В случае с плоским дизайном, масштаб и размещение — это самые оптимальные элементы для создания внутренней структуры интернет-портала. Также очень популярным стало использование тематических иконок под каждый уровень сайта, кстати говоря это также значительно облегчает навигацию и улучшает юзабилити.
Цвет

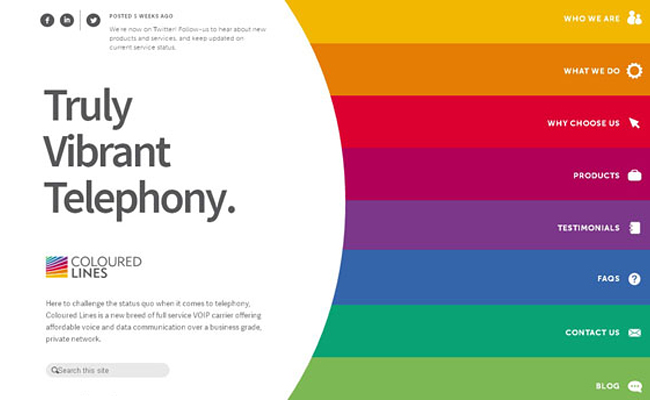
Я думаю будет очевидным высказывание, что цвет играет главную составляющую в минималистичном дизайне. Производя настройку вашего интерфейса используйте более широкие спектры цветов, пробуйте осветлять или затемнять их, а по итогам анализа будет легко выбрать подходящую палитру. Экспериментируйте с пустым пространством, так как оно тоже является неотъемлемой частью общей структуры.
Текст

Плоский дизайн сайта подразумевает наличие определенных шрифтовых решений. Шрифт должен быть максимально простым, без засечек, такой шрифт отлично сочетается с Flat и является более читабельным. Не бойтесь комбинировать шрифты с отличающимся размером и насыщенностью, такой подход позволит вам создать визуальную иерархию. Большие жирные шрифты для заголовков, маленькие тонкие для описания и основного текста. Обязательно убедитесь в удобочитаемости шрифта при любом масштабе, так как мобильные устройства имеют свойство уменьшать реальные размеры текста в несколько раз.
Взаимодействие

В плоском дизайне довольно сложно отобразить, что элемент активен. Вот несколько приемов решения этой проблемы:
- Контраст. Если основная часть вашего веб-сайта выполнена, ну предположим в белом цвете, то будет целесообразно отобразить интерактивные элементы в другом цвете.Глаз наблюдателя сразу же поймет, что кликабельно, а что нет. Если сайт ориентирован на текстовый формат информации, использование небольших простейших графических элементов поможет вам разграничить активную часть портала.
- Не забывайте про традиционное расположение интерактива. Например, кнопка «Вернуться назад» по определению должна находится в верхнем левом углу, а форма поиска просто в верхней части веб-сайта. Используйте эти данные для придания наилучшего юзабилити.
- Во Flat очень сложно отобразить выпадающие окна и прочие наслаивающиеся элементы. Чтобы избежать слияния монотонных цветов попробуйте усилить общий контраст и границы сайта, поиграйте с подсветкой.
Вывод
Я никогда не пойму людей, которые негативно настроены в сторону плоского дизайна. Сейчас таких все меньше и меньше, а скоро их вообще не останется. Просто не все люди успели прочувствовать и понять всю удобность этой концепции. И давайте сразу же развеем миф о том, что Flat — это значит полный отказ от теней и градиентов — это не так. По сути, большинство заинтриговавших и вдохновивших меня работ являлись своего рода «золотой» серединой между плоским и обычным интерфейсом. Отлично балансируя между однотонными оттенками цветов и объемом можно показать, как информационную часть веб-сайта, так и свою креативность, что способствует наплыву новых пользователей. Человечество устало жить в мире не отформатированной, не отсортированной информации, и явление плоского дизайна должно было появиться рано или поздно.