Информации во всемирной интернет-паутине с каждым годом, месяцев, неделей, днем, минутой и даже миллисекундой становится всё больше и больше и это уже ни для кого не секрет. Коммуникации миллиона пользователей с сайтами укорачиваются, а их запросы к страницам в сети лишь набирают обороты и стремительно вырастают до небес. Необходимо следовать этим трендам еще на этапе создания и на этапе работ в продвижении сайта, ведь именно внешний вид и трендовость является залогом успеха.
Всевозможные маневры и инструменты web-desing, которые еще недавно казались интересными и незаезжанными, на сегодняшний день уже никого не удивят. Интернет-пользователь сегодня капризен. Более того, старый дизайн страниц приедается и начинает докучать. Есть ли выход? Стоит обратиться к современным веб-дизайнерам по этому вопросу, которые в свою очередь круглосуточно трудятся над совершенствованием и модернизаций опыта миллиона пользователей.
Минимализм:

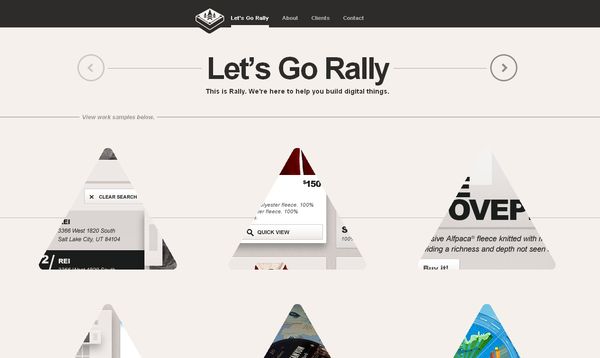
Итак, наверное, иконой веб-дизайна можно смело назвать всеми любимый… Минимализм. Как часто стало звучать это слово, когда речь заходит о дизайне блогов. И неспроста. Сегодня в моде отсутствие большой детализации, лишних ссылок, кнопок, линий и прочих мешающих взору читателя элементов. Все это отвлекает от главного, да и выглядит безвкусно.
Веб-дизайн, выдержанный в минималистических началах, предполагает минимум (или полное отсутствие) изображений, монохромность в цветовой гамме, зачастую наличие одного или двух цветов. Изображения можно заменить символами и иконками. Просто и лаконично. А еще очень стильно! Стоит даже вспомнить компанию apple. Вот где можно встретить минимализм во всей красе: не только в дизайне продукции, но и в оформлении главного сайта всемирно известной фирмы.
Плоскость:

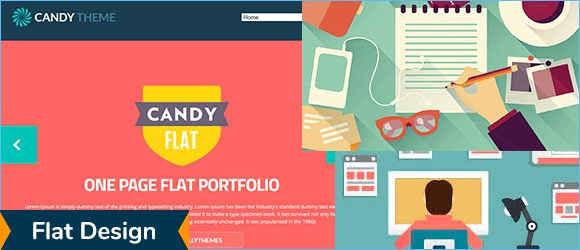
Также в моде плоскость веб-дизайна – поменьше градиента и выпуклых деталей. Цветовая гамма блога должна быть выполнена в простых, неброских тонах (никакого кислотно-желтого), не включать в себя многослойность и эффекта наложения деталей друг на друга. И минимум кнопок! Однако с минимализмом, как ни странно, тоже можно переборщить. Если норма не была выдержана, то пользователю станет попросту скучно.
Микровзаимодействие:

Абсолютно к каждому блогу сегодня применяется такая необычная деталь, как «микровзаимодействие», которое является общением читателя с блогом владельца. Таким образом, пользователь совершает какие-либо действия на странице, а ее элементы ему отвечают (к примеру, смена цвета кнопки при нажатии). Таких микровзаимодействий можно создать великое множество! Необычные эффекты – залог привлекательности любого современного блога, и это непременно нужно взять на вооружение.
Абстрактный дизайн:

Что касается нестандартного абстрактного дизайна, то на сегодняшний день такое решение для ведения блога по-настоящему актуально. Его также можно отнести к некому минимализму. Данный стиль буквально завораживает взор вошедшего на страницу пользователя, и с этим нельзя не согласиться: сетка для интернет-страниц уже давно признана некой устоявшейся базовой точкой, помогающей рационально располагать веб-странички.
Увидеть данный стиль сегодня можно на очень многих сайтов. Кроме того, это оказывается и поистине удобно – такое необычное расположение элементов на странице предоставляет пользователю уйму необычных возможностей – к примеру, не только дозволяет использовать полный объем сайта, но и включать в макет режим наслоения, что создает красивый глубокий эффект. С помощью подобных хитростей можно с легкостью впечатлить постояльцев своего блога, ведь все любят необычные неординарные вещи! Почему бы не воспользоваться?
Боковое меню:

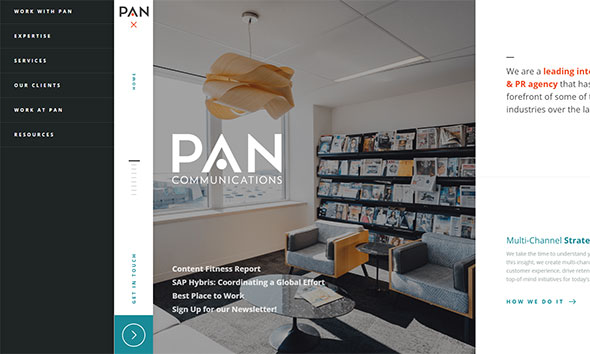
Интереснейшим трендом по сей день остается боковое меню, упорно сводящееся к минимализму, лишаясь ненужных строк, расположенных друг за другом. Сегодня создатели блогов предпочитают «прятать» пункты меню за одной кнопкой, при нажатии на которую открываются все необходимые строки.
Прелоадер:

И, наконец, ещё одним необычным дизайнерским решением является «прелоадер» — анимированная иконка, крутящаяся/вертящаяся/прыгающая на странице блога, в то время, пока идет загрузка. Это прекрасно отвлечет читателя от ожидания, а некоторые прелоадеры настолько круты и оригинальны, что пользователи могут специально гулять со страницы на страницу, только чтобы на него полюбоваться.
На этом всё! Безусловно, дизайнерских решений и секретов веб-дизайна бесчисленное множество, но в этой статье были освещены наиболее актуальные и значимые. Удачного оформления!